During more than a year of iteration of version 1.0 of Discuss Kit, we hope that Discuss Kit can help us communicate, collaborate, and manage various types of content more effectively. Therefore, we have gradually developed many core modules including discussions, blogs, documents, chat, and bookmarks. To date, services such as Team DAO of the ArcBlock development team, the ArcBlock community, and the ArcBlock main site (including blogs and development documents) have all received strong support from Discuss Kit.
From the end of 2023 to the first quarter of 2024, we began preparations for version 2.0 of Discuss Kit, planning to comprehensively optimize the user interface. After a quarter of continuous iteration with over 100 small versions, we finally launched version 2.0. The main goal of version 2.0 is to improve the user interface, as well as include several new features and a large number of bug fixes. The following section will provide detailed information on some of the new features and improvements in version 2.0.
Discussion#
The discussion module is designed to provide users with an interactive platform where they can discuss and exchange ideas on specific topics. Users can start new discussion topics, reply to existing discussions. It is suitable for groups that require teamwork, community communication, or any collective decision-making discussions.
Post List Page#
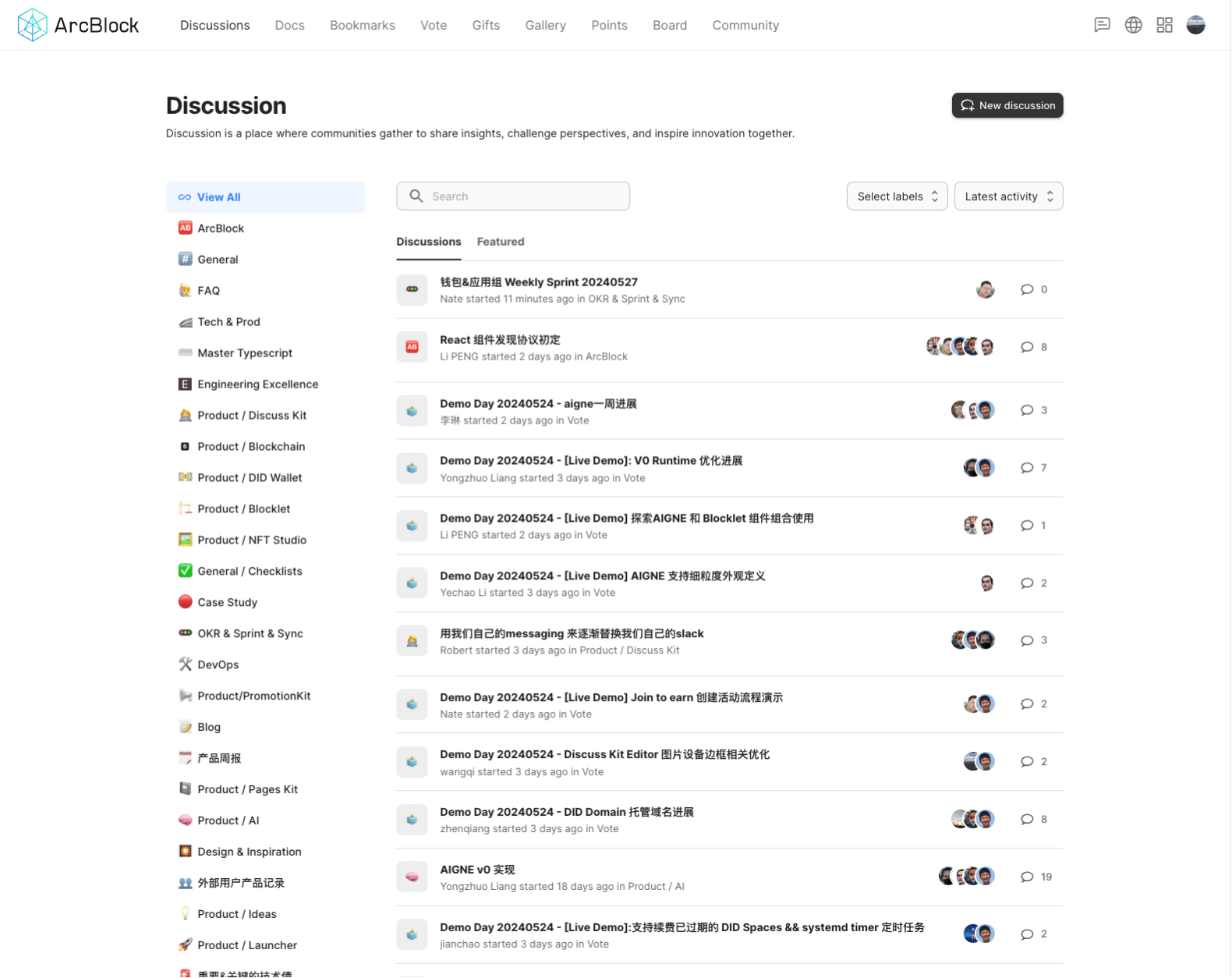
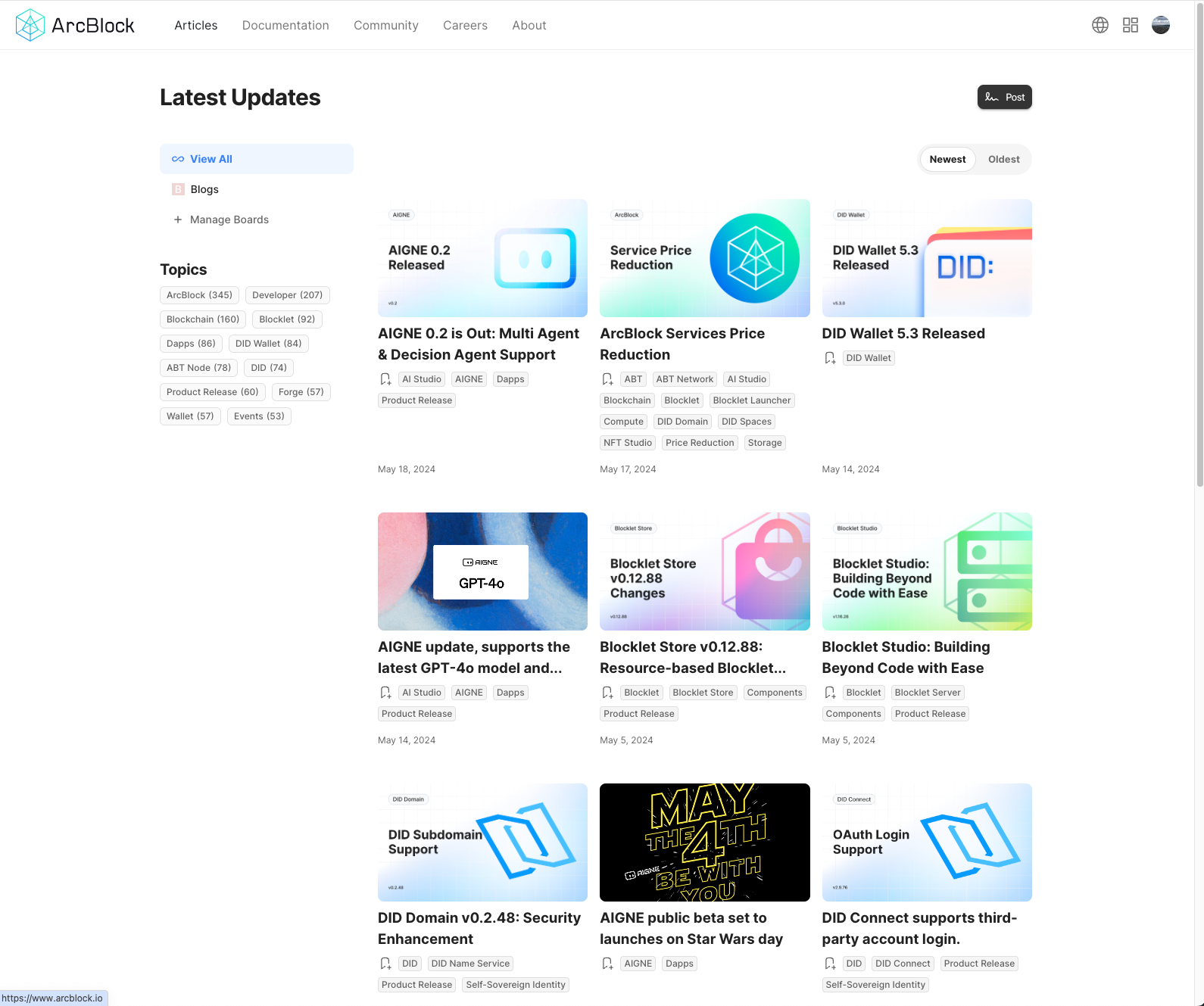
The layout of the post list page remains basically unchanged. The left side is the board list, the right side is the post list, and a banner area has been added at the top of the page, where the title and subtitle can be customized in the dashboard.

The post list page also includes many subtle improvements, such as:
- font, font weight, icon, text line spacing optimization
- Style optimization for active state of boards, as well as optimization of styles for form controls including borders, backgrounds, and sizes.
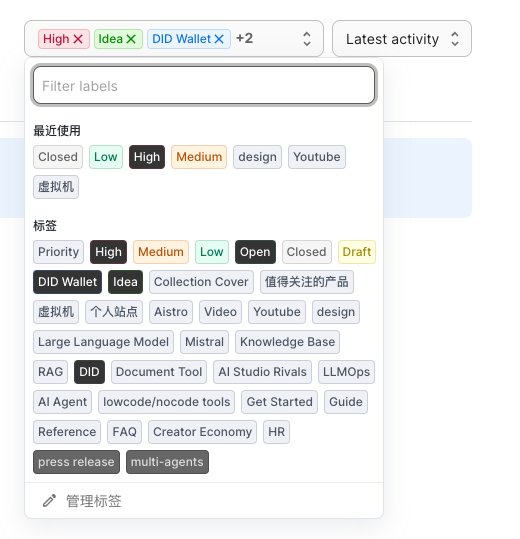
- General components like label selectors have also been greatly improved in terms of style and interaction, replaced the original list format with a more compact tag display method. The foreground and background colors of labels, as well as border colors, are matched with comfortable colors as much as possible. In addition, Discuss Kit will track users' commonly used labels and display them at the top.

Post Details Page#

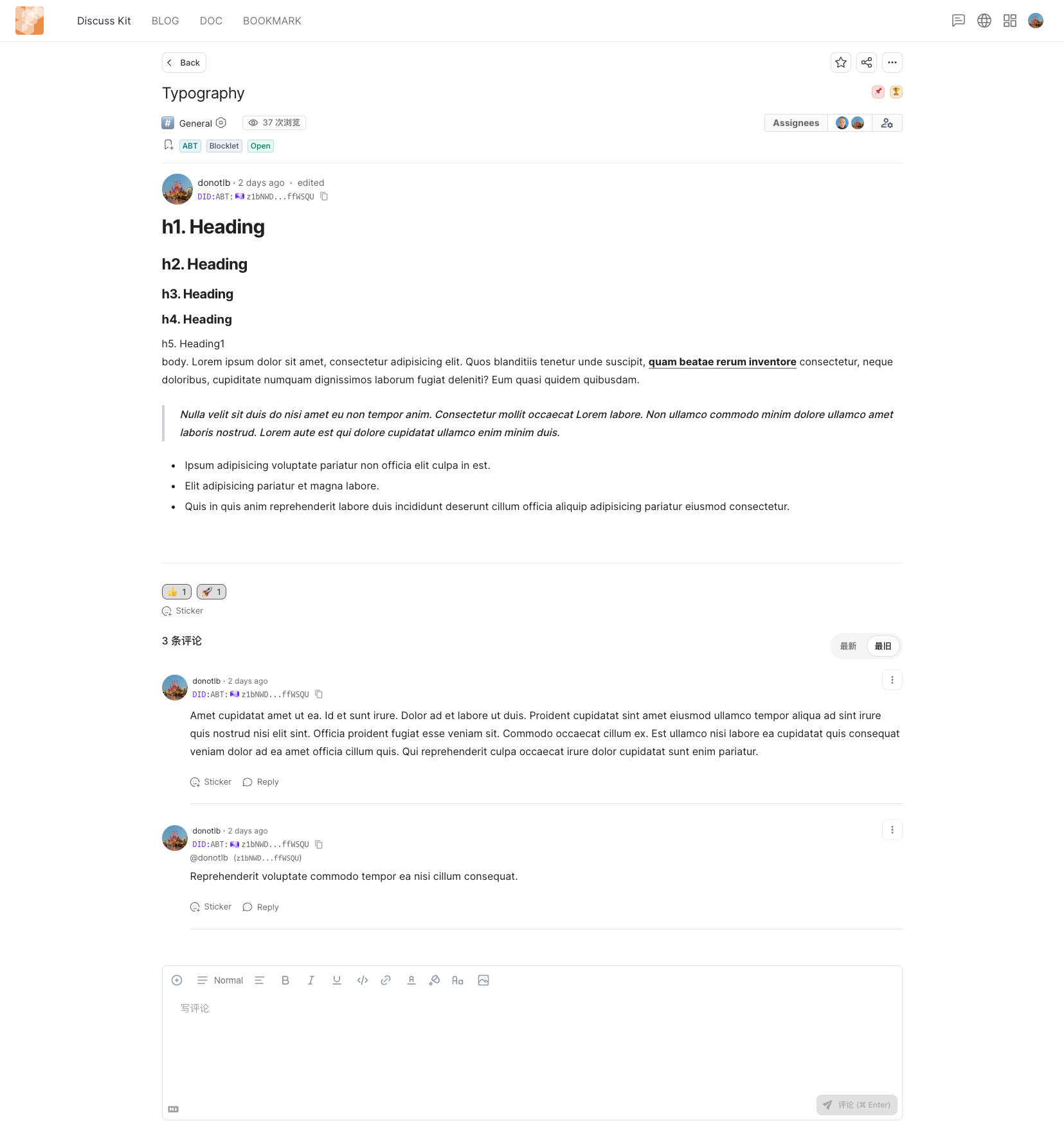
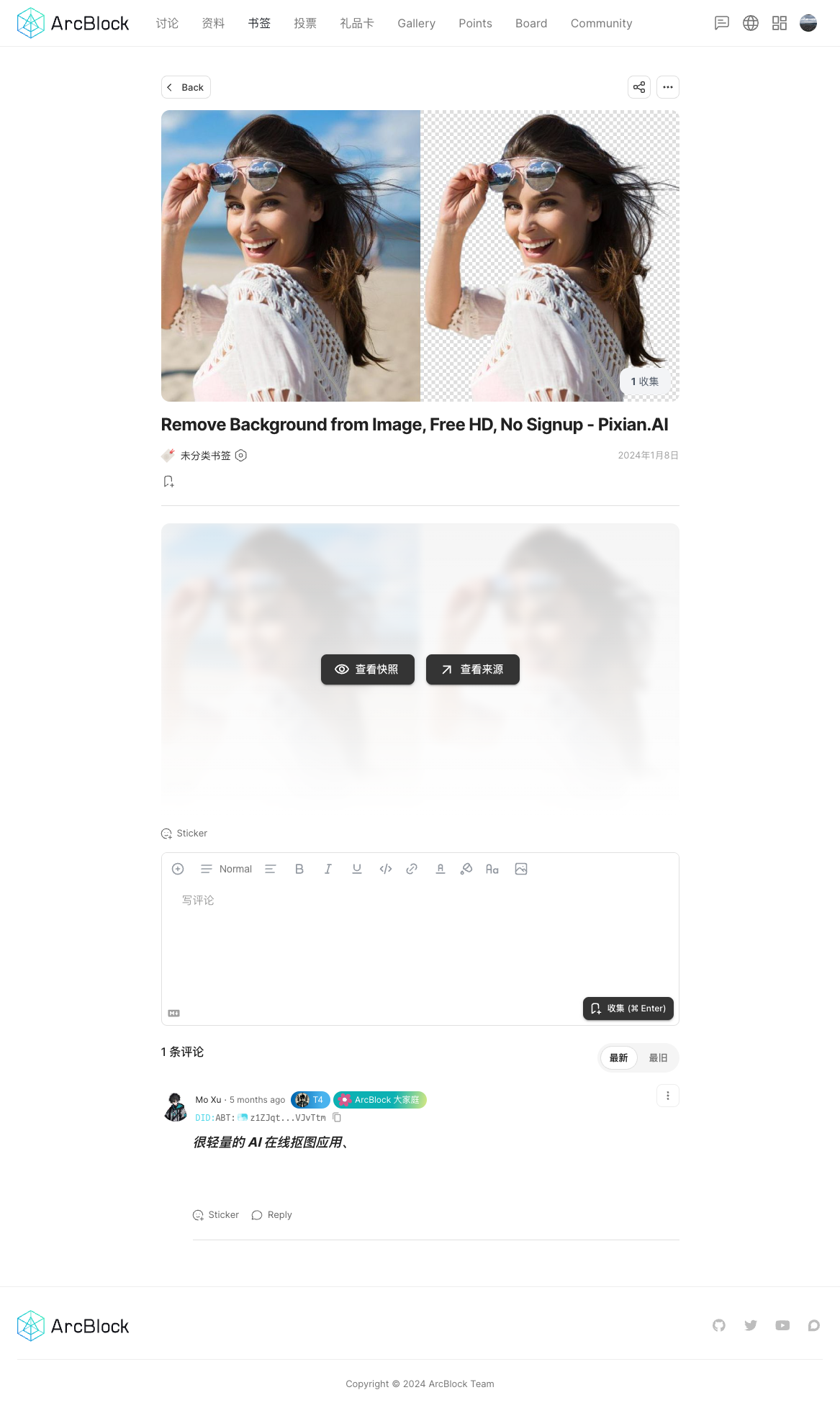
The picture above shows the post details page. Above the title are several commonly used operation buttons, including back, favorite, share, and menu. On the right side of the title are badges indicating "pinned" and "featured". Below the title, the board where the post is located, the number of views, and associated labels are displayed. In this improvement, we have revamped the style of icon buttons and menu lists to ensure that the size, border color, and icon size of UI components such as buttons are more coordinated. We have even unified the stroke width of the icons.
Below the title is the post content. In version 2.0, we have improved the overall typography of the content based on the Material Design Theme, including fonts, font sizes, font weights, text colors, line height, line spacing, paragraph spacing, and more. In addition, we have also optimized the styles of elements such as links, quotes, lists, and to-do lists to enhance readability and reading experience.
The comment list is located below the main content, and we have improved the styles of the sticker/reply icon buttons, Reaction component, and sorting component in the comment list. Adding separators between comments to make them clearer and easier to read.
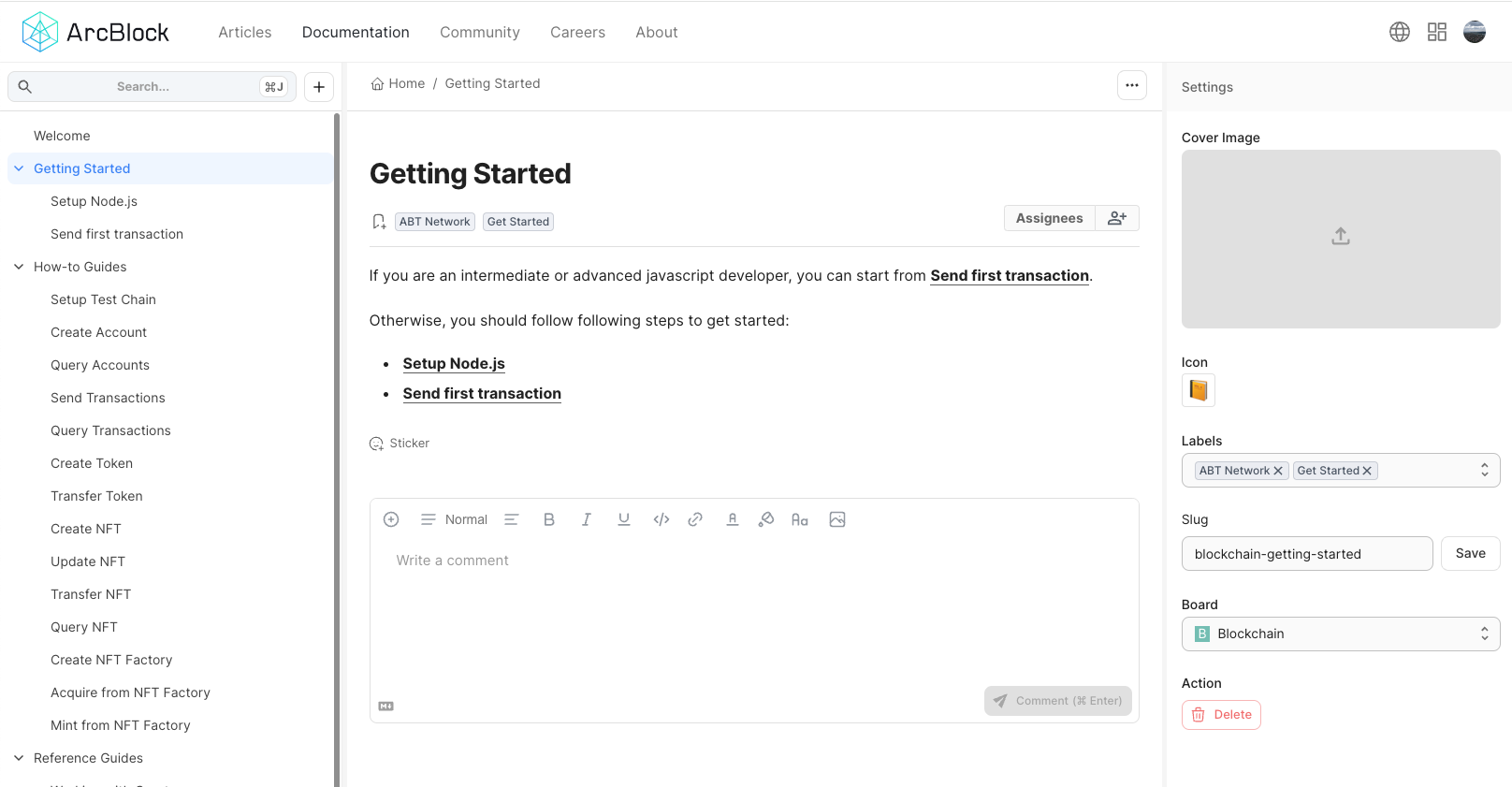
Post editing experience improvements#

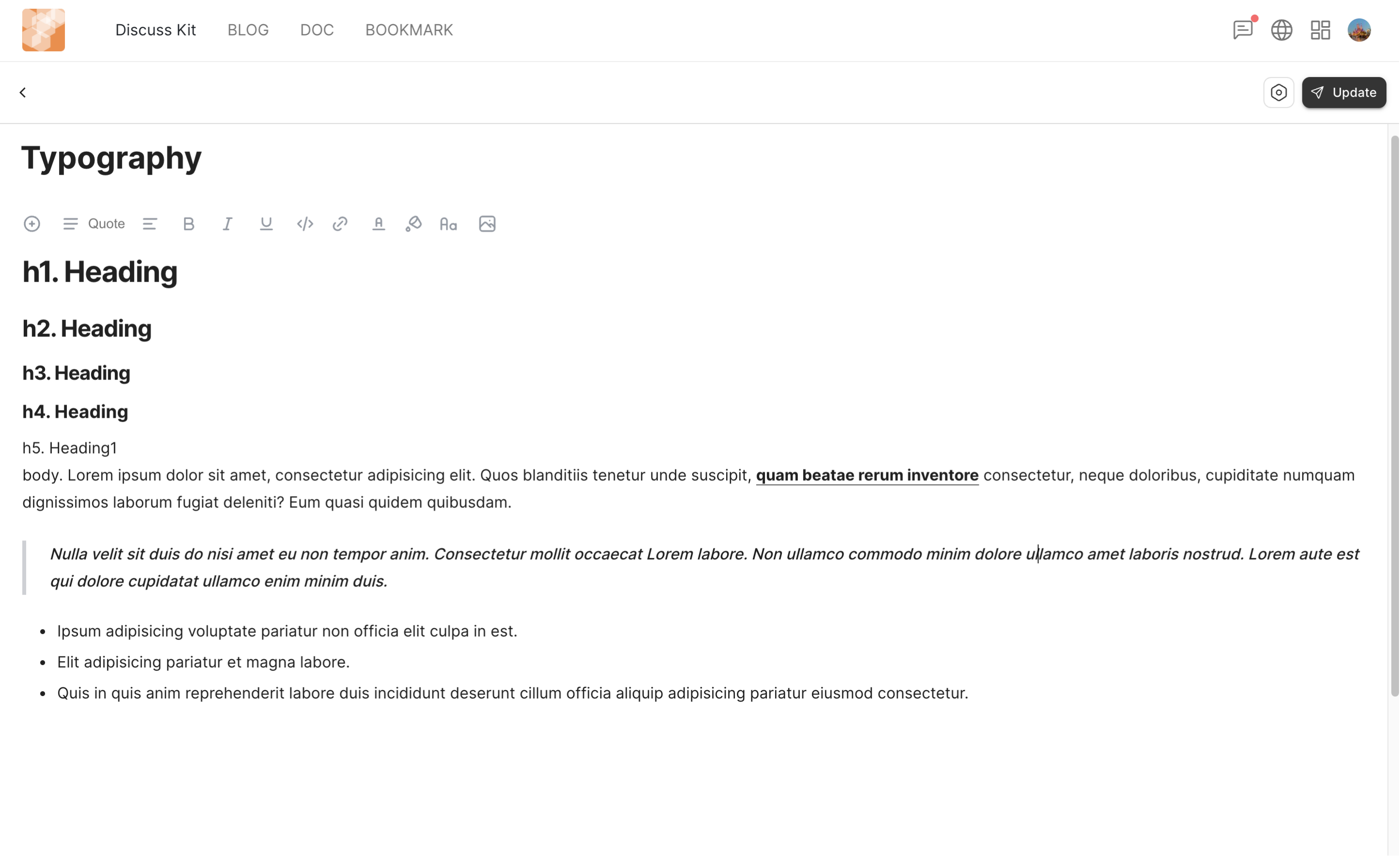
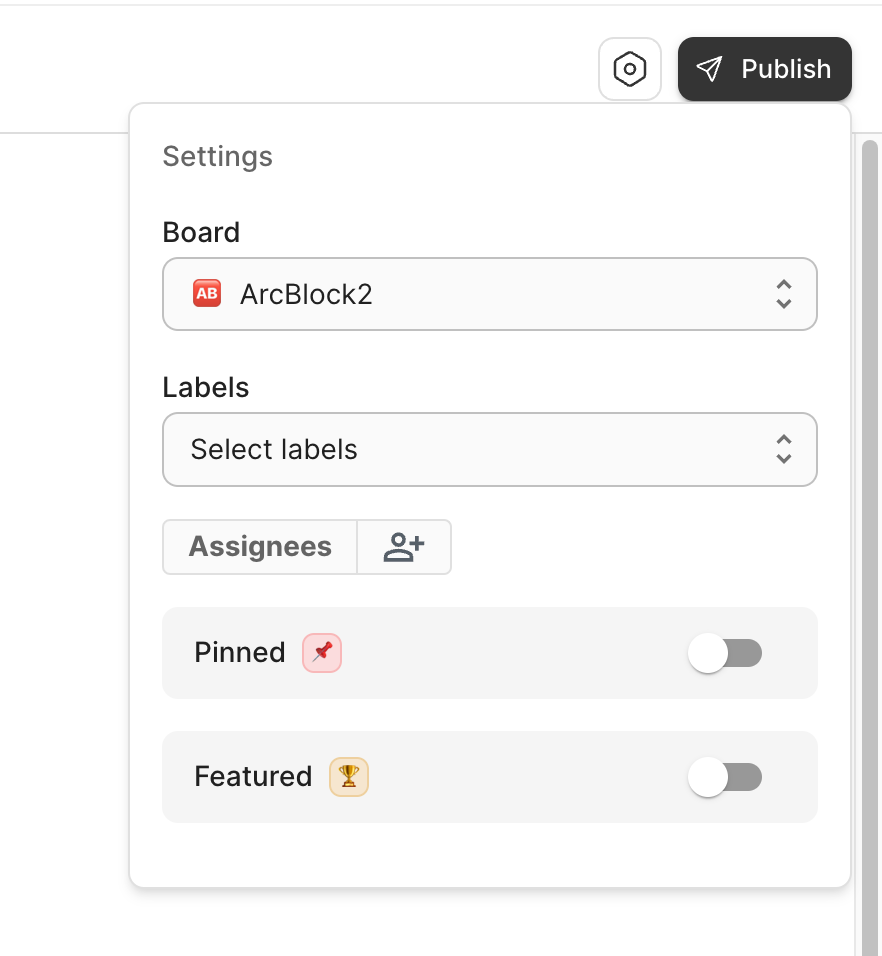
The post editing page (above) has undergone many improvements in editing experience and layout. When editing a post, it will redirect to a dedicated editing page, replacing the previous pop-up editing method, providing users with as much editing space as possible. Functions such as board selection, label selection, posts pinning, and featured have been integrated into the settings panel, and clicking the settings button in the upper right corner can open this panel.

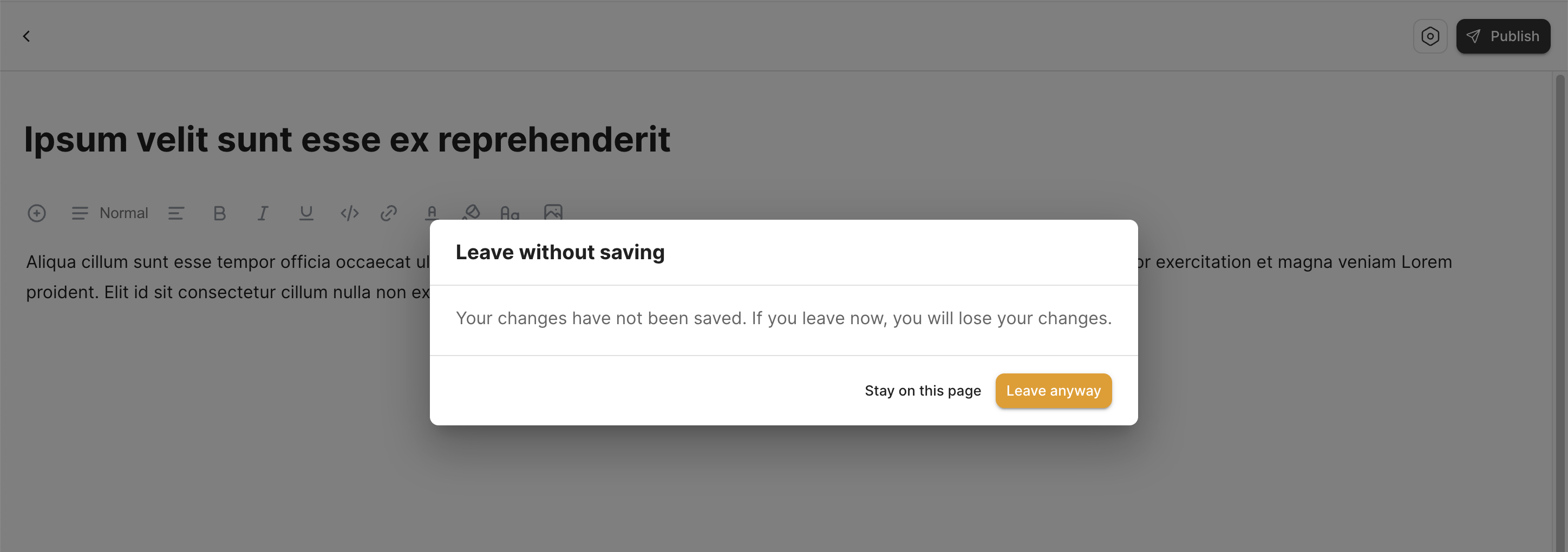
During the editing process, if the page accidentally closes or jumps, Discuss Kit will detect whether there is unsaved content and help users avoid unexpected data loss.

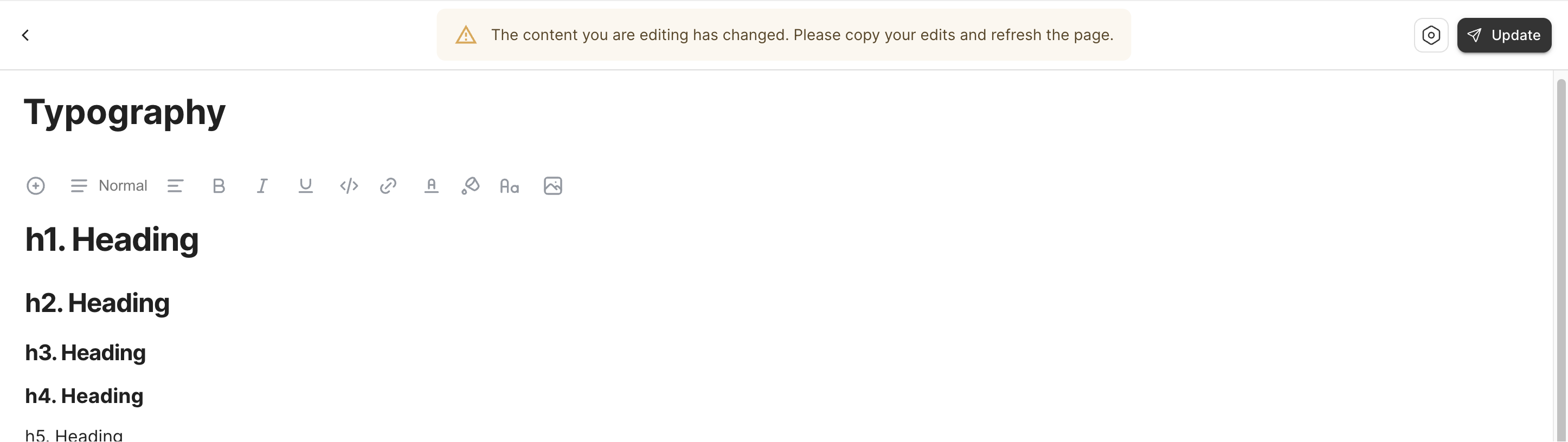
If a user is editing a post, and another user with editing permissions modifies and saves the post at the same time, the user will see a reminder. The user can choose to back up the content and refresh the page to avoid content conflicts. (Discuss Kit will support multi-user collaborative editing in the future)

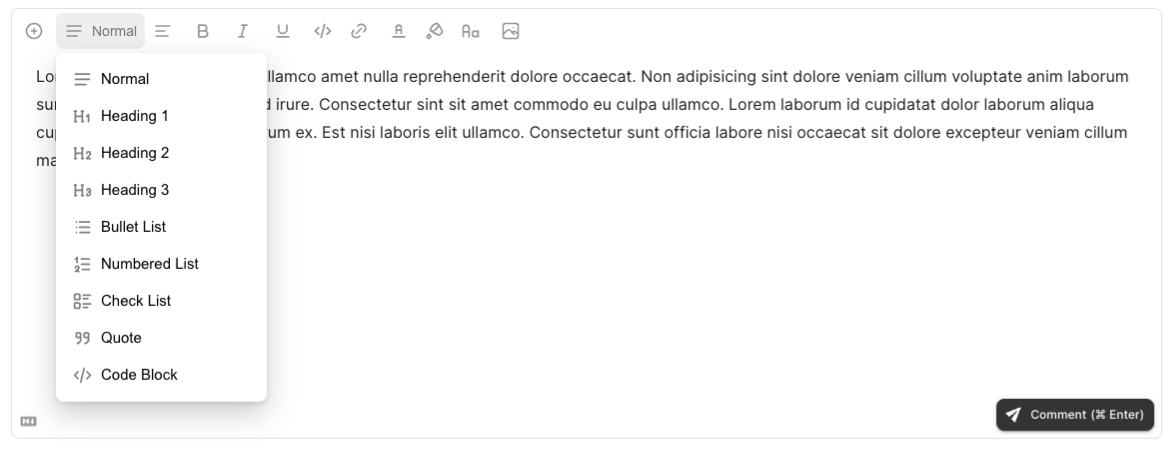
In version 2.0, we have made significant improvements to the editor styles, removing rarely used tool buttons, reorganizing the toolbar buttons, optimizing the display of the toolbar button icons to make the icons more consistent and aesthetically pleasing.

Blog#
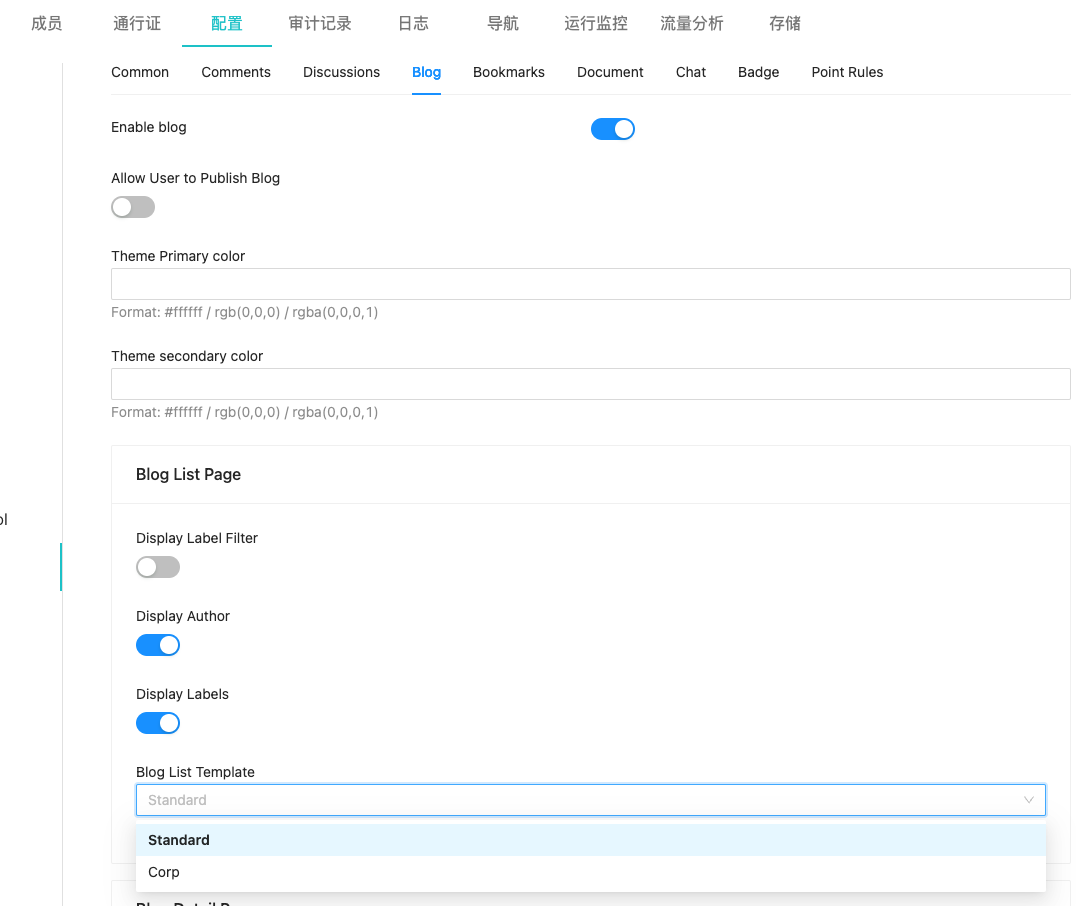
The blog module allows users to publish articles, share knowledge, and comes with powerful multi-language and translation support, suitable for all users who wish to build personal or corporate blogs.
Discuss Kit supports two styles of blog templates: "Standard" and "Corp". By default, the "Standard" template is used, and users can configure their choice of template in the dashboard. In this v2.0 improvement, we have improved both the blog list and blog detail pages for the standard/corp templates.

Standard Template#
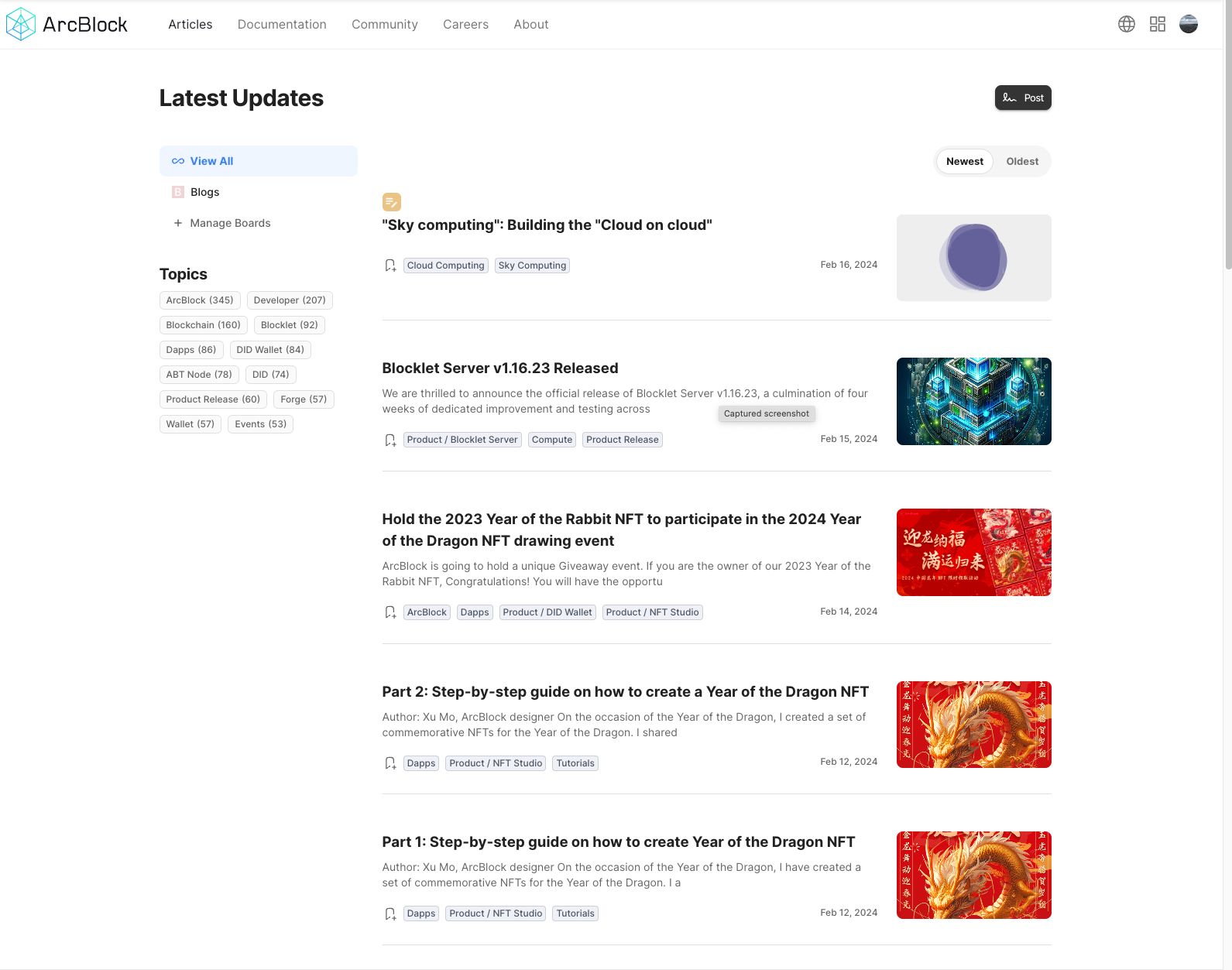
The figure below is the blog list of the standard template, with the blog categories and topic labels on the left, and the blog list on the right, where you can browse information such as the cover image, title, summary, and labels of each blog.

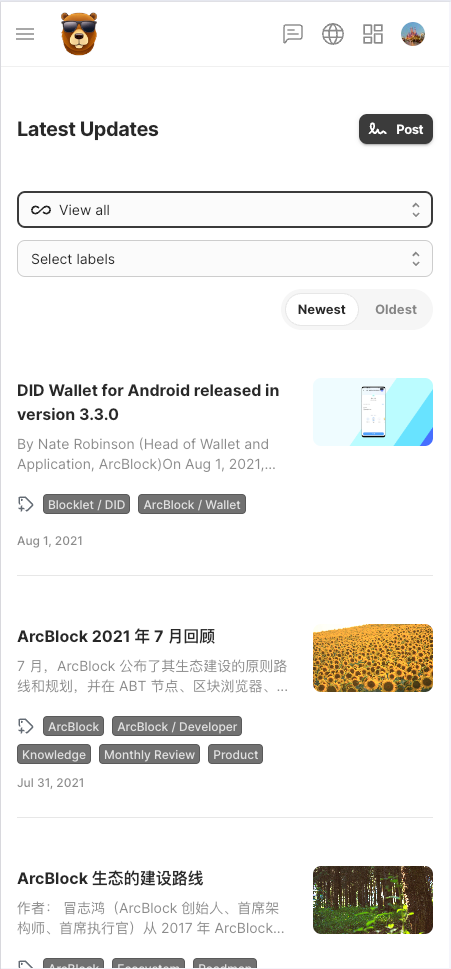
Mobile version:

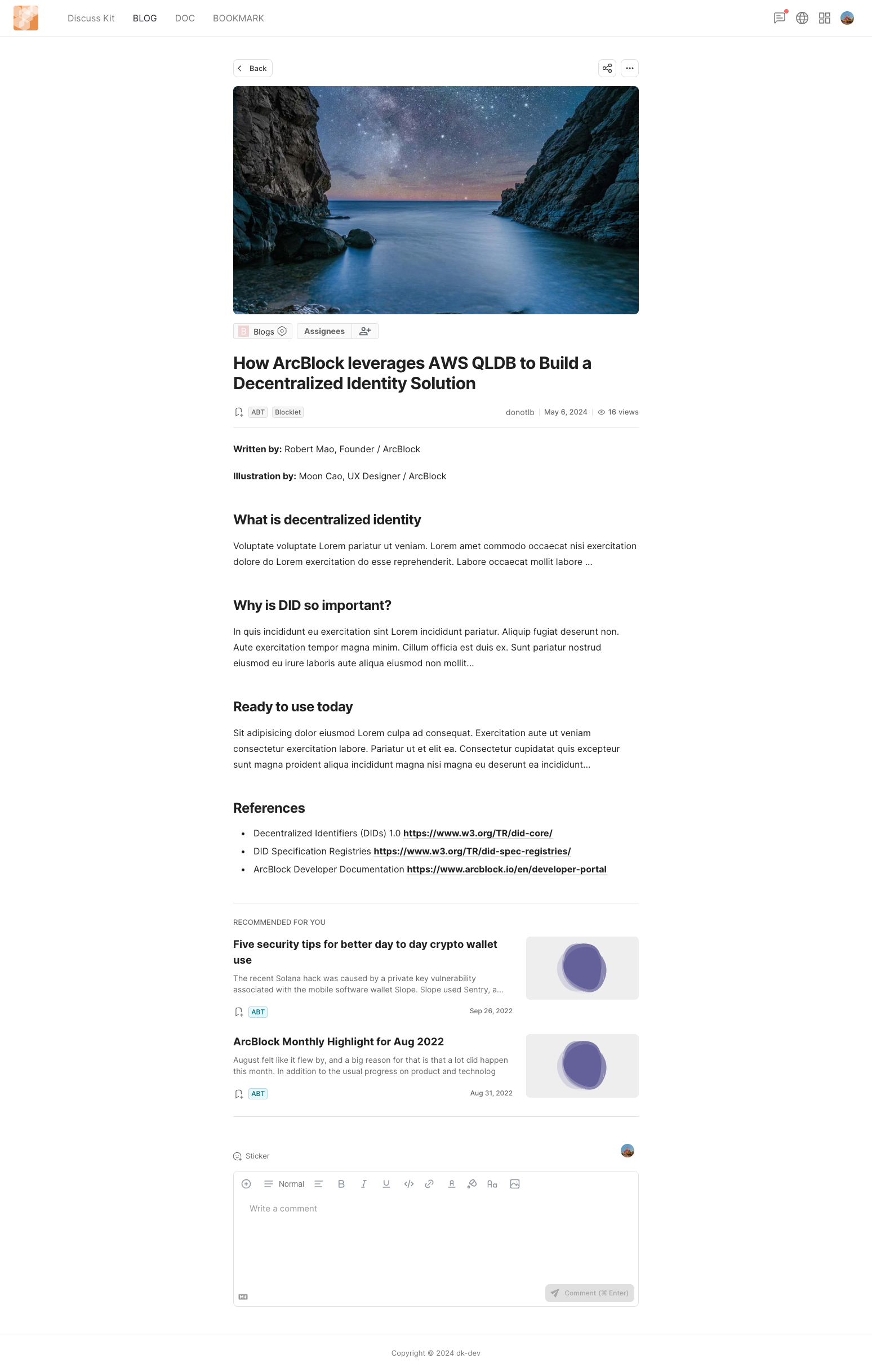
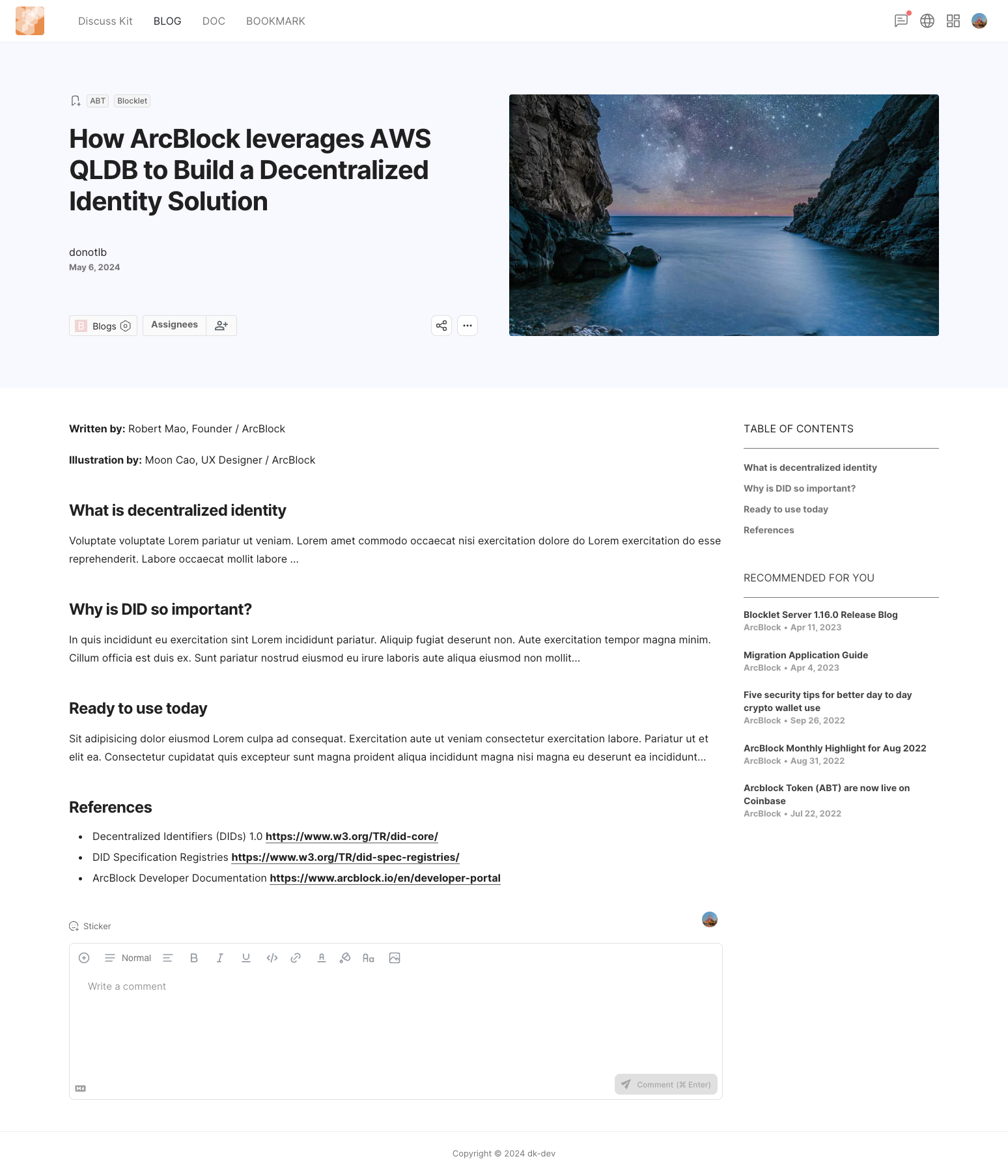
The following is the blog details page of the Standard template, the top half of the page includes the cover image, share buttons, blog categories, blog title, and labels. Below the title, you can see the publication time, author, number of views, and other information. Following is the body content of the blog, and below the body, recommended articles will be displayed. At the bottom of the page is the comment section.

Corp template#
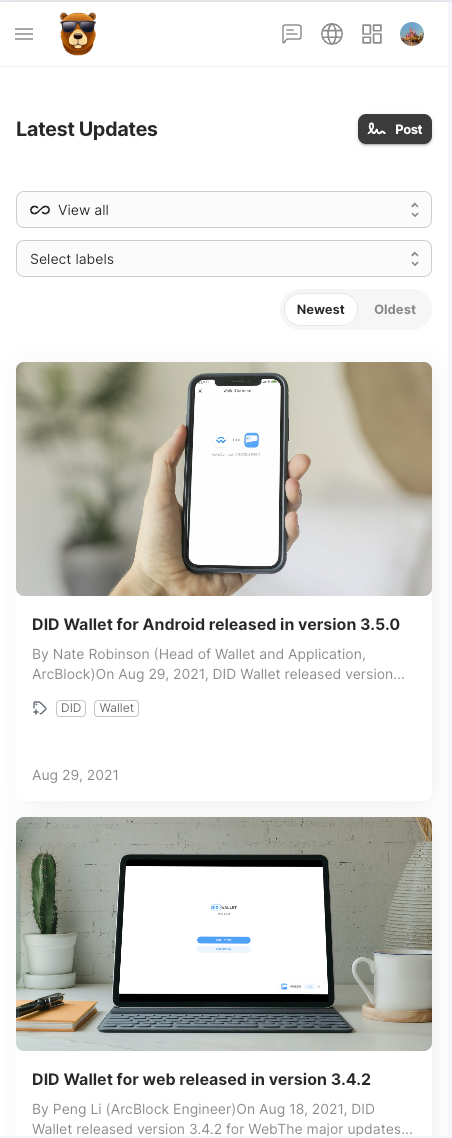
The blog list of the Corp template (below) is similar in layout to the blog list of the standard template, except that the blog list uses a card display format.

Mobile version:

The blog details page of the Corp template (as shown in the figure below) is similar to the Standard template, displaying key elements such as cover image, title, author, and publication time. The difference is that the Corp template uses a two-column layout, with the main content on the left and the TOC and recommended article list on the right.

Bookmark#
The bookmark module can help users save and organize resources on the Internet. Users can save any web page as a bookmark, categorize and tag bookmarks for easy retrieval and reference in the future.
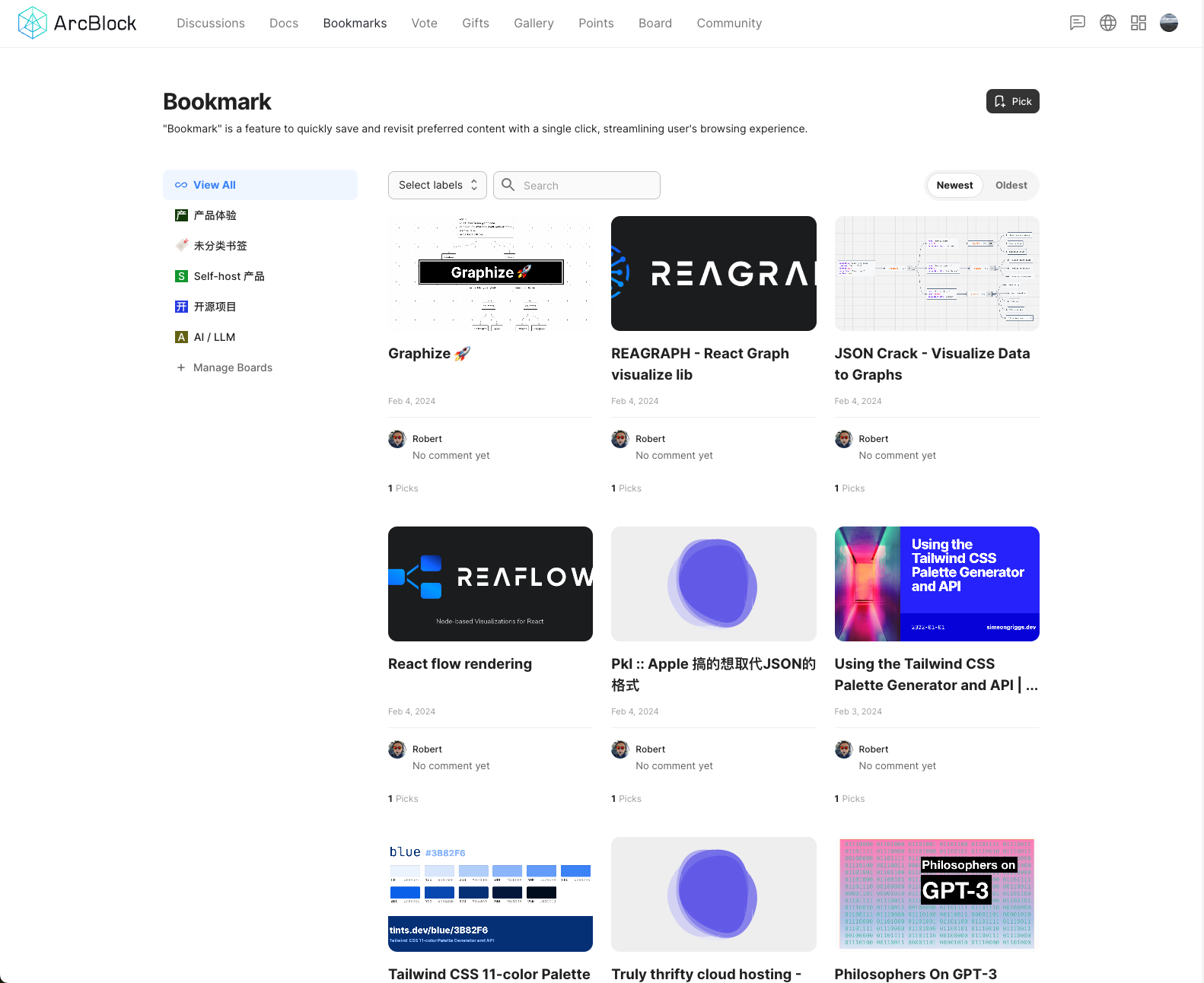
v2.0 has made many improvements to the bookmark feature, especially in terms of user interface and interactive experience. The list page (shown in the figure below) adopts a two-column layout, with bookmarks categories displayed on the left and bookmark lists displayed in card form on the right. Users can search for bookmarks by keywords or labels.

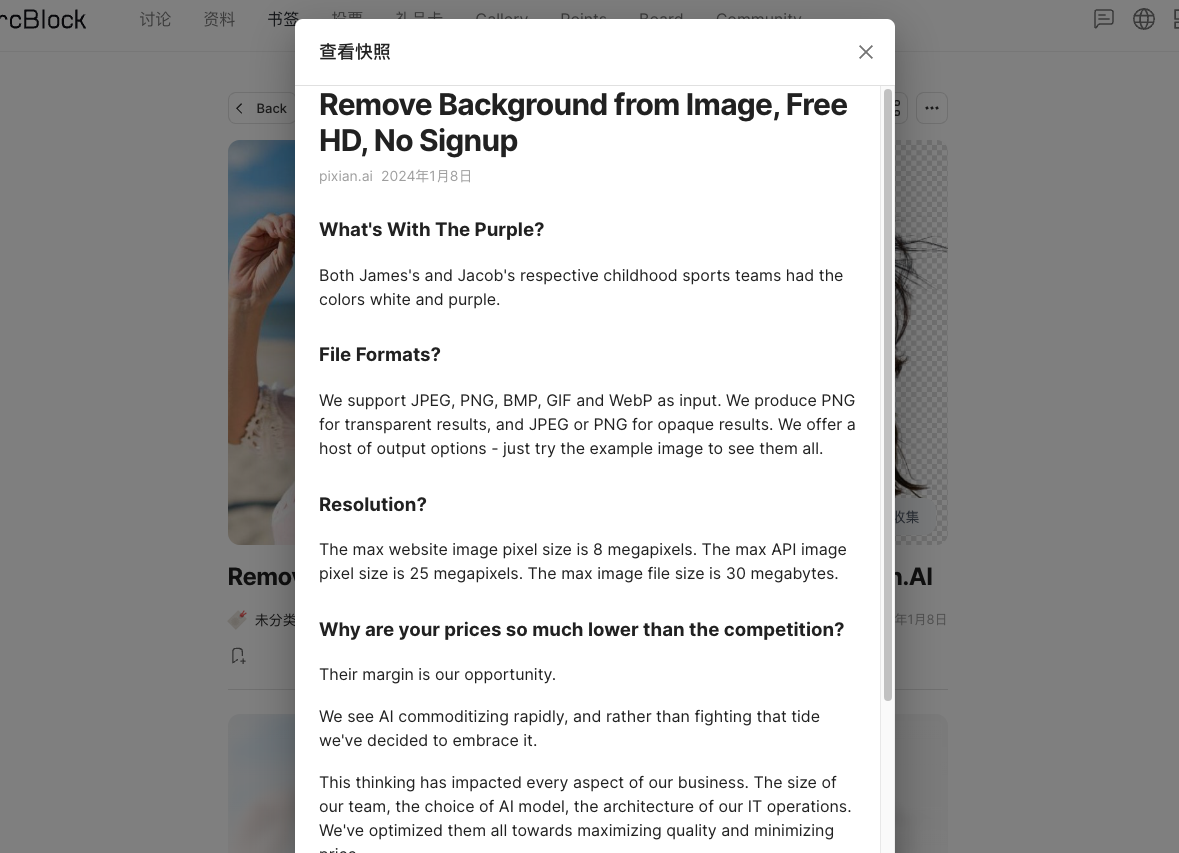
Through the bookmark details page, you can view snapshots or click the "View Source" button to access the original link.


Documentation#
Documentation are a versatile module that can be used not only for maintaining technical documents, but also to help teams build systematic knowledge bases, and are also suitable for personal notes. Especially when dealing with multilingual content, the document module is particularly handy. It integrates advanced AI translation technology, which can achieve fast and accurate cross-language content conversion while maintaining content formats, greatly improving the efficiency and accuracy of document processing.
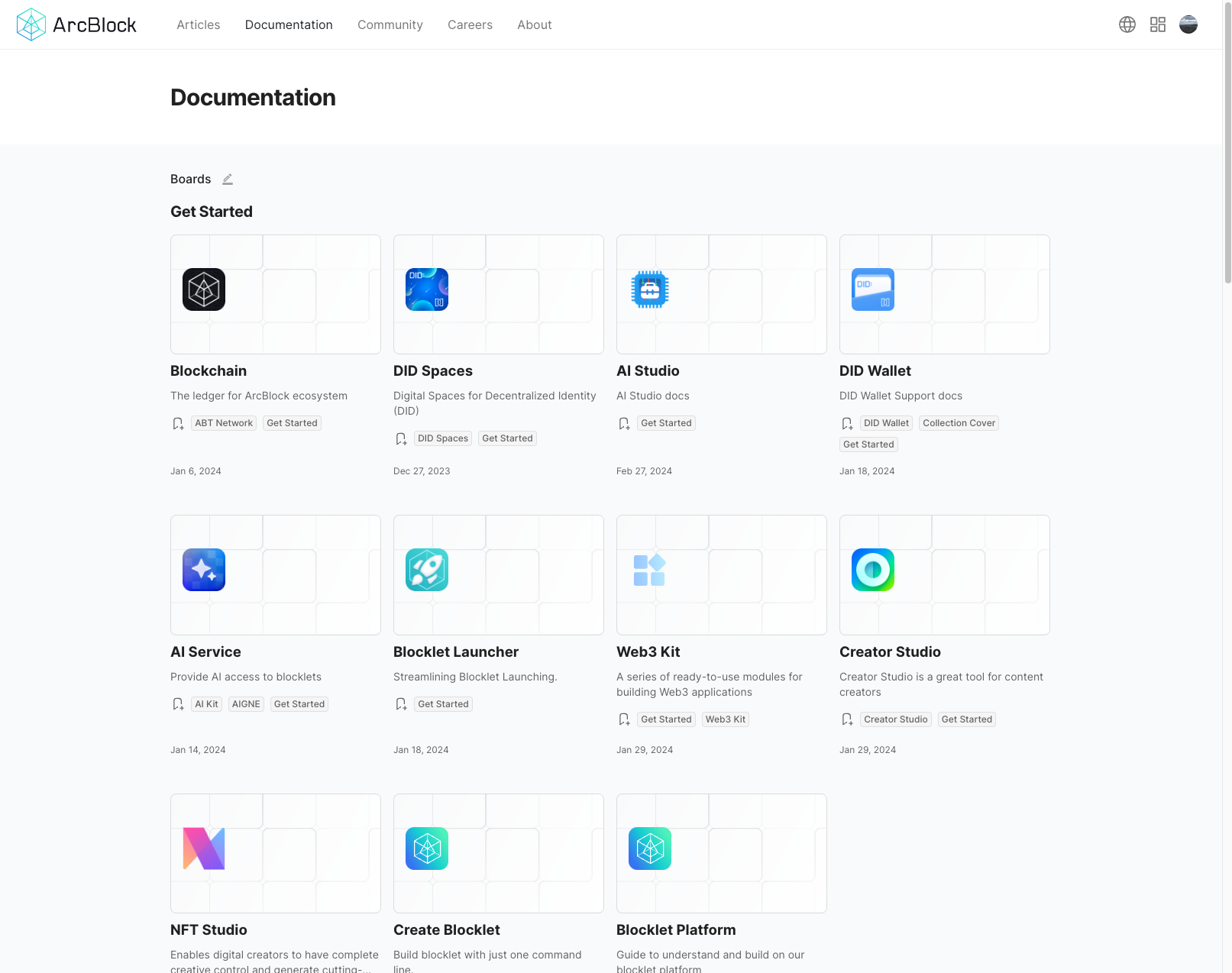
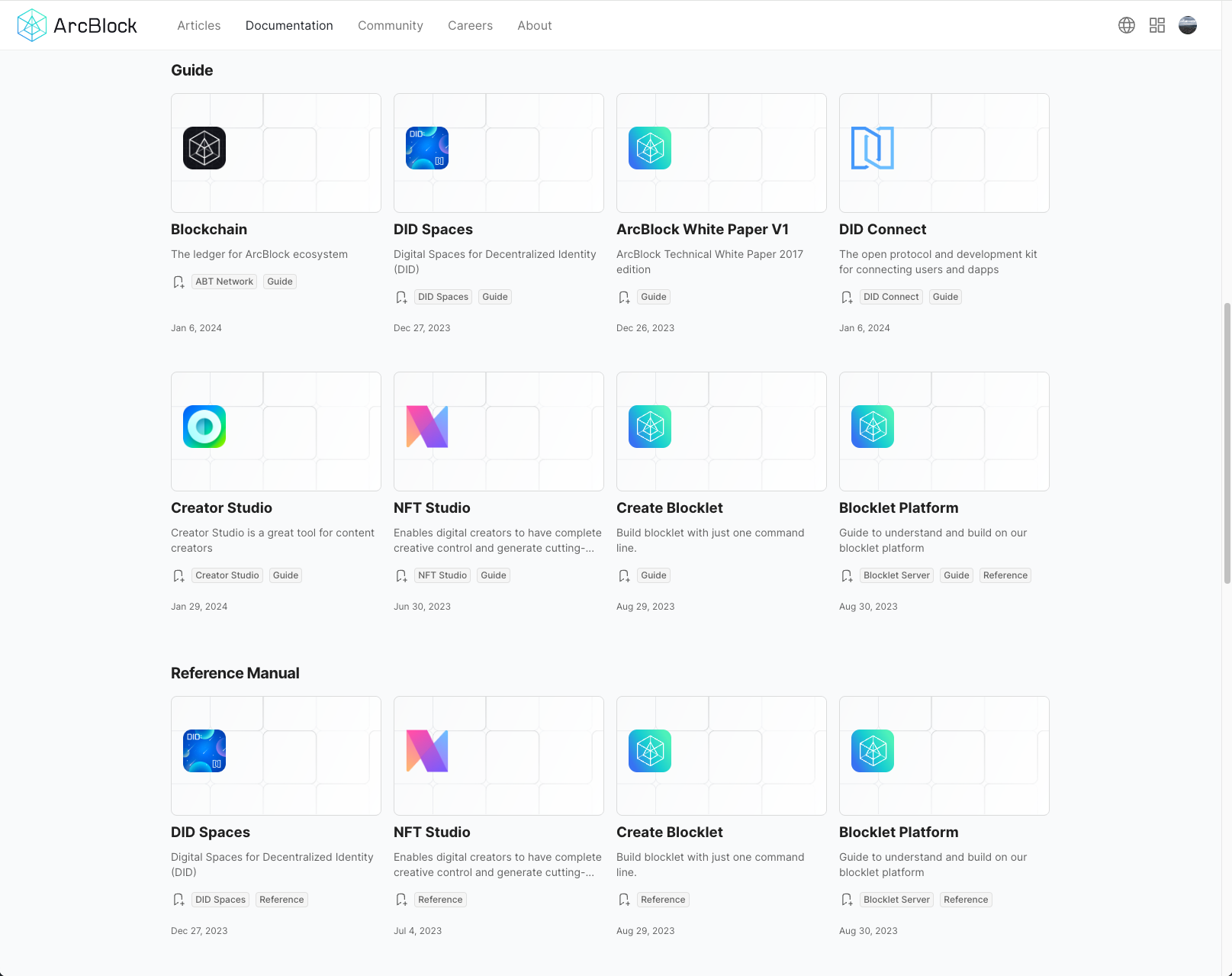
In the improvement of v2.0, we have also added support for multiple entrances to the document. We can organize documents by project, as shown below,

When users visit the document homepage, they see various project documents, and the style of the document cards has also been carefully designed.

In addition, Discuss Kit also supports an advanced way of organizing documents, where we can categorize documents into collections by setting system labels (such as Get Started, Guide, etc.).

Different sections of different documents will be organized into specified "collections" for display (see the figure below).

Chat#
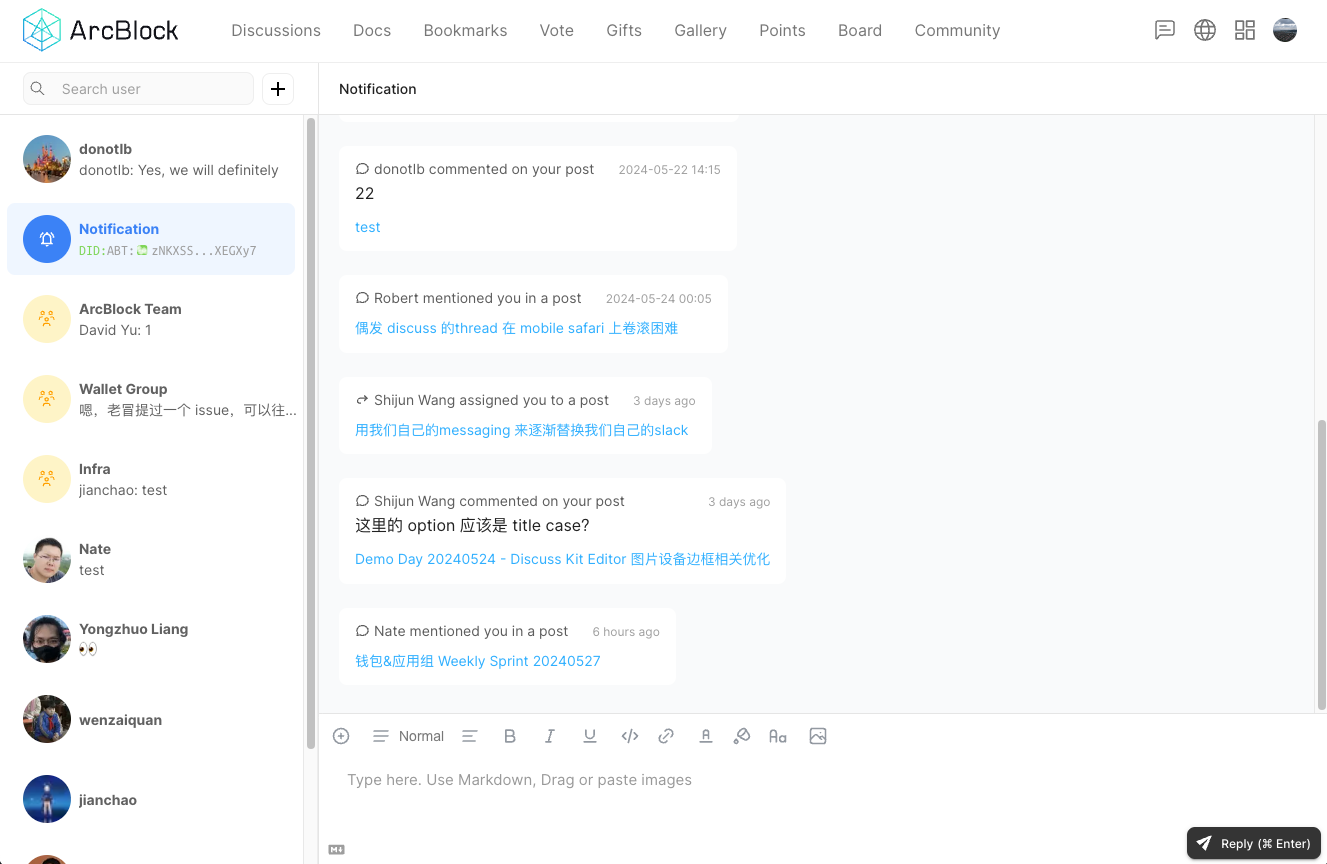
The chat module provides instant messaging capabilities, allowing users to communicate privately or in groups. The module also integrates a notification system, which allows you to receive notification messages when users comment on your posts or reply to your comments.
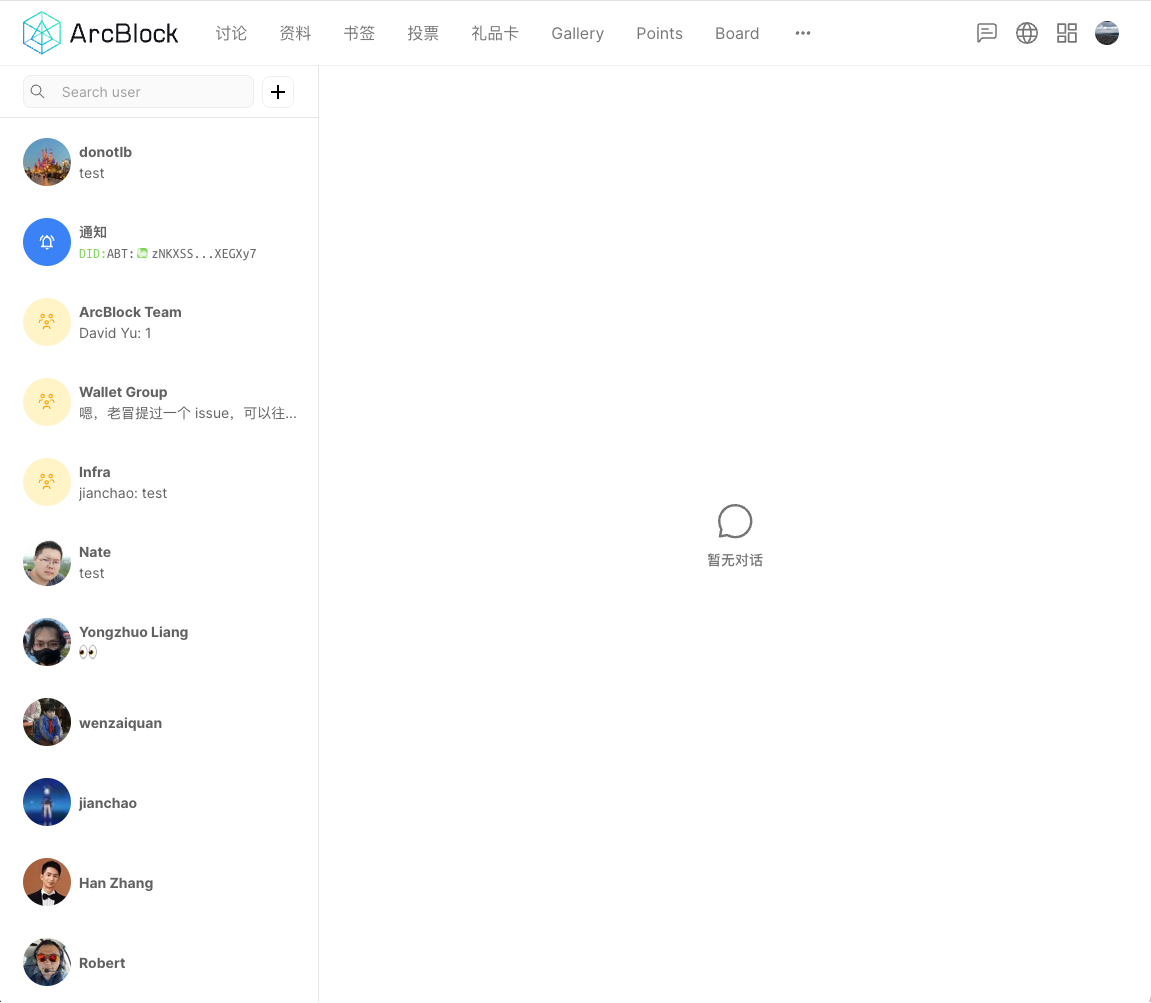
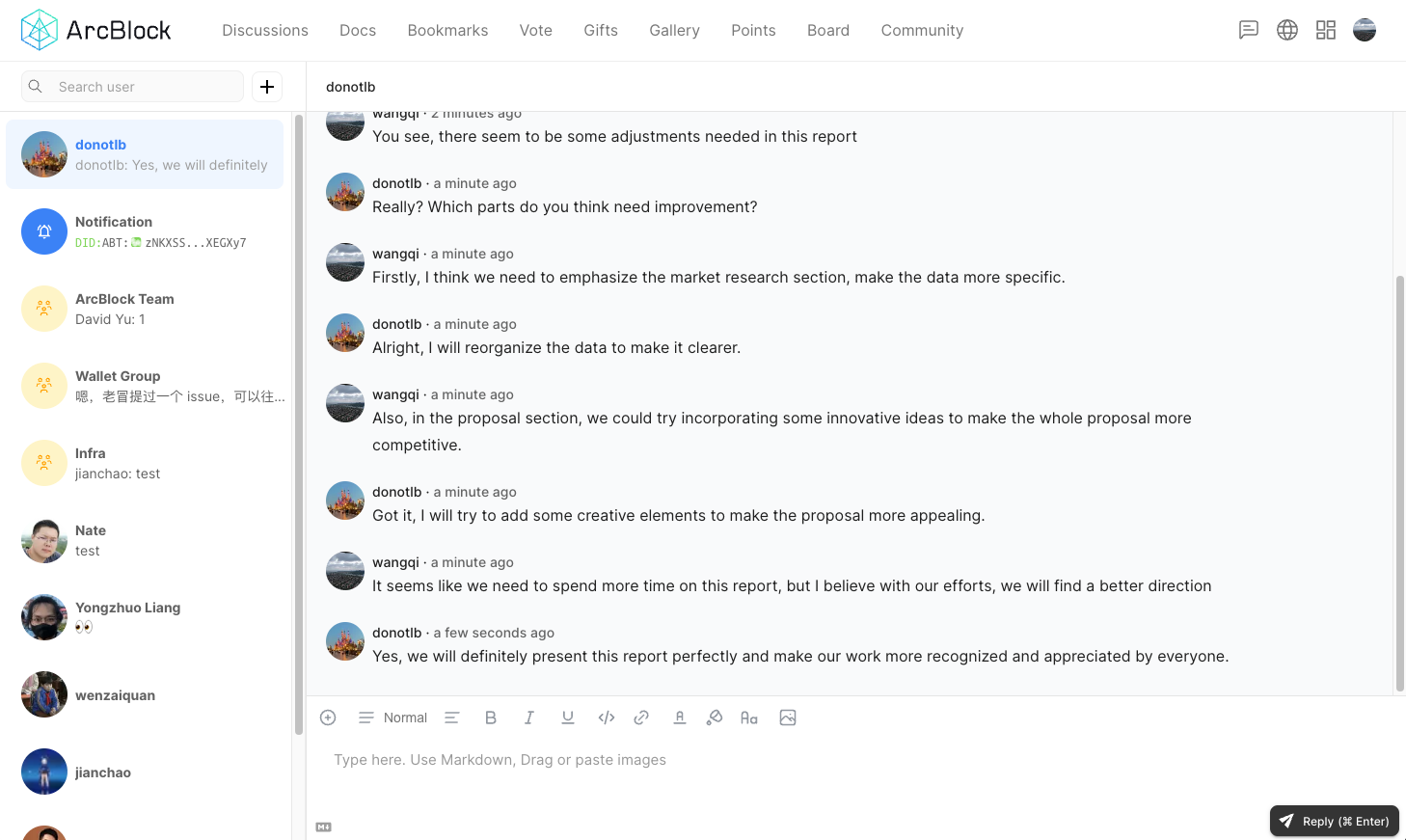
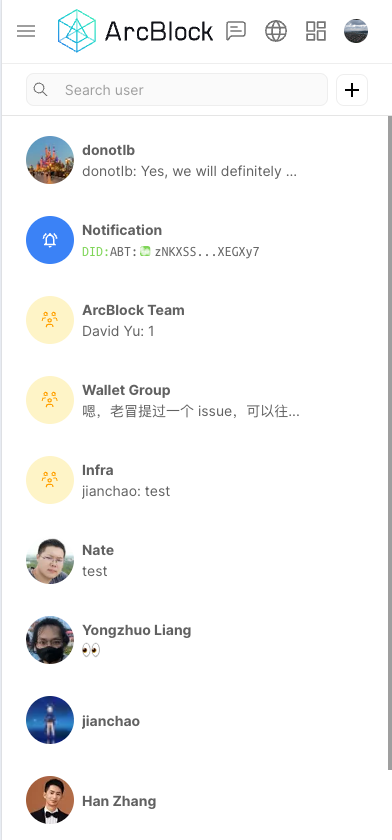
Conversation list and message list#
In version 2.0, the layout and style of the conversation list and message list have been improved, making the overall application more visually appealing. Now, on the conversation list, users can easily view the last message of each conversation, and the most recently active conversations will be automatically pinned to the top of the list, allowing users to quickly find the content they are interested in, and helping them to participate in discussions more easily.


We also improved the style of the notification message list, and the types of notification messages supported by Discuss Kit are constantly increasing.

In addition to the optimization of the user interface, the loading efficiency of the sessions and the stability of real-time communication have also been greatly improved.
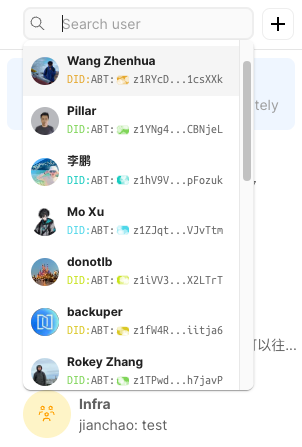
Support user search#
The Chat module has added a user search function, making it easy to quickly find users and chat with them

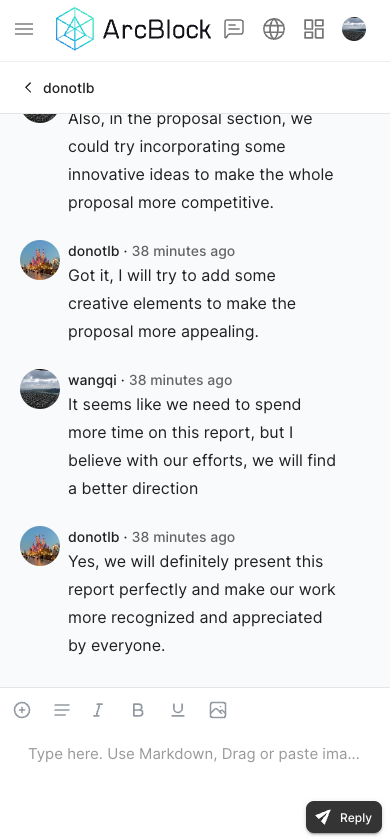
Mobile UI improvement#


Management of boards and labels#
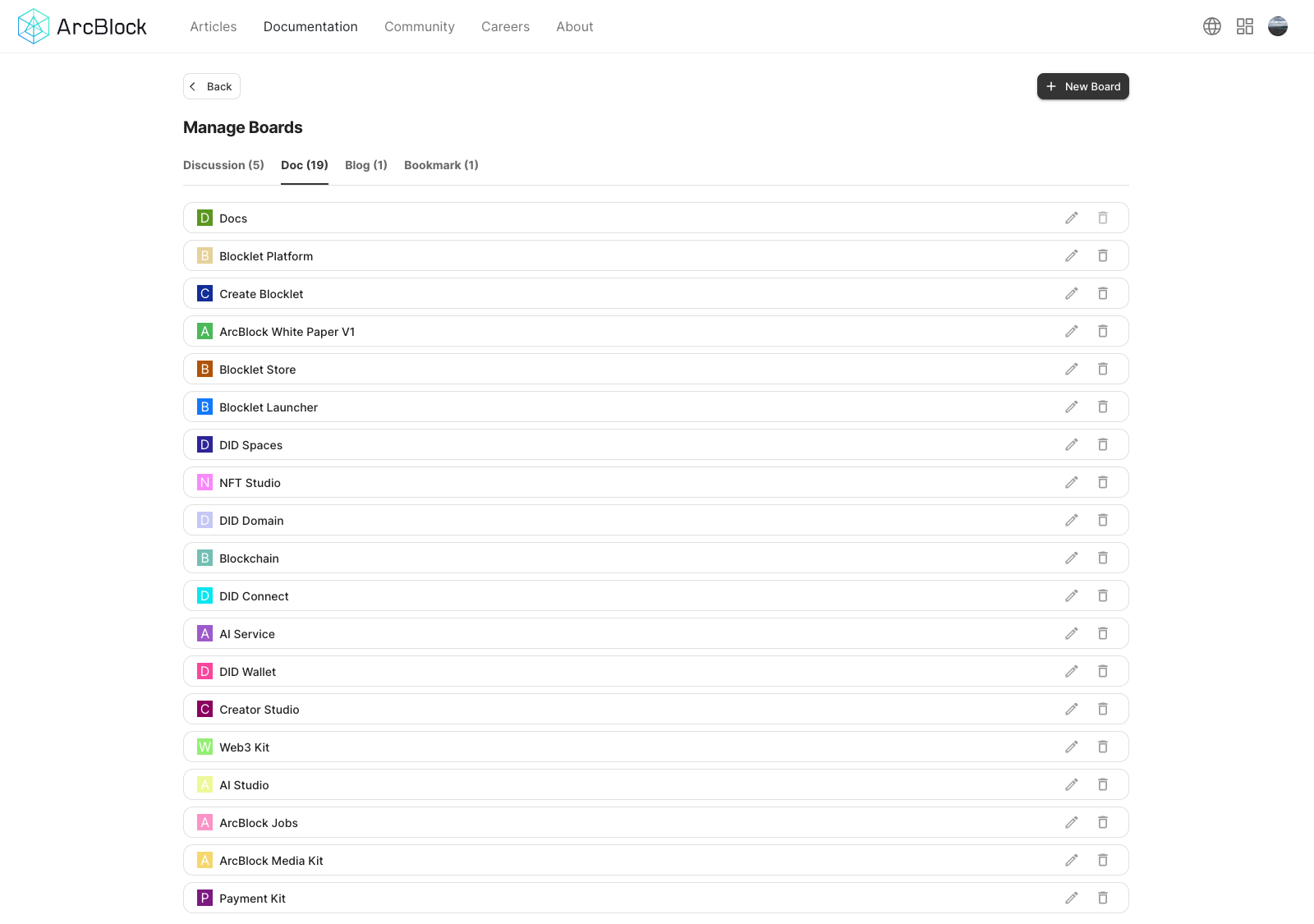
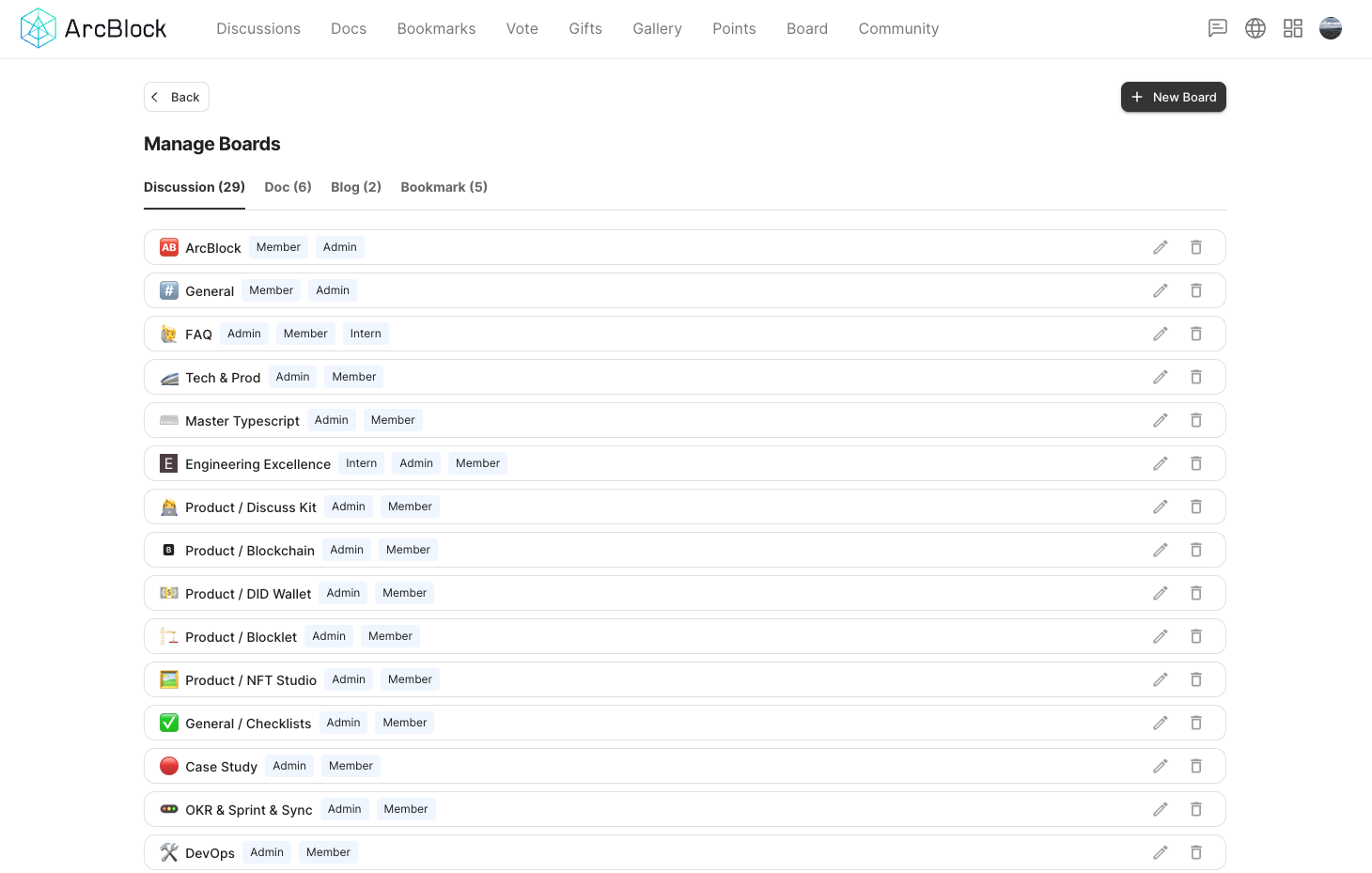
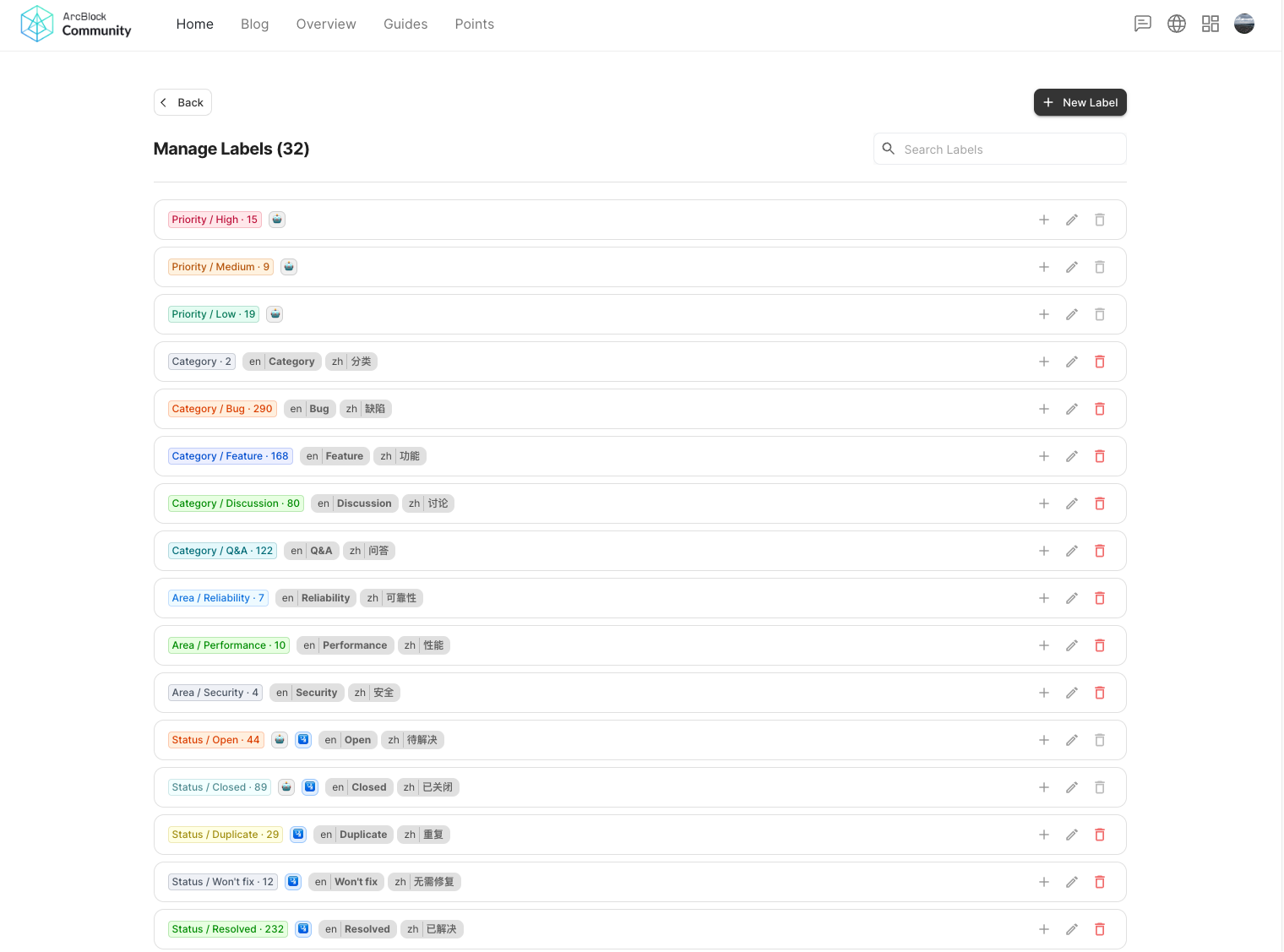
The management of boards and labels has seen significant improvements in the user interface, with the board list and label list now looking more neat and visually appealing.


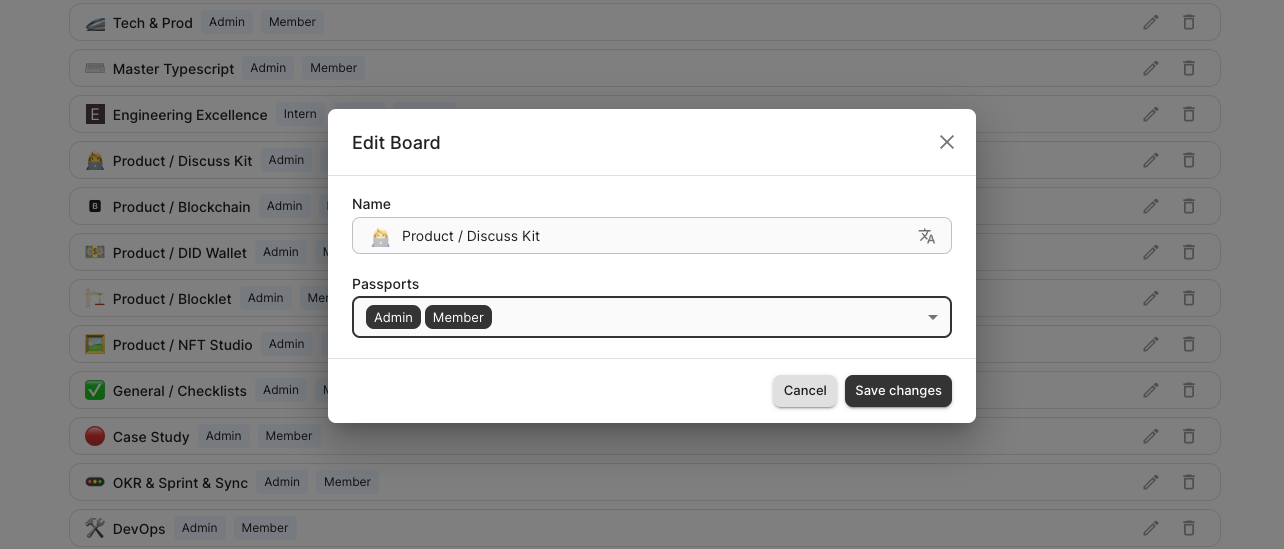
Before v2.0, boards were only applicable to posts. In this improvement, we have extended the applicability of boards to include blogs, documents, and bookmarks. In addition, boards can be bound to a passport (see figure below) to achieve the purpose of protecting boards (and the content within boards).

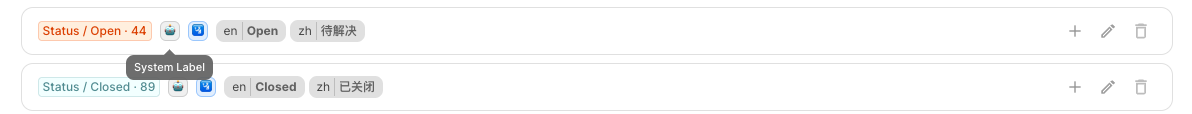
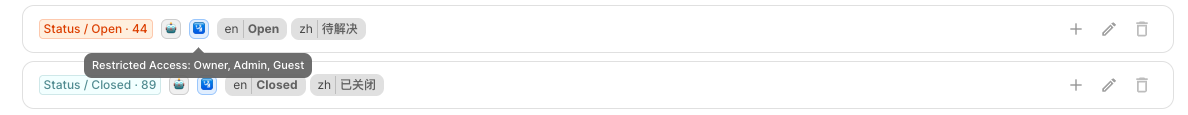
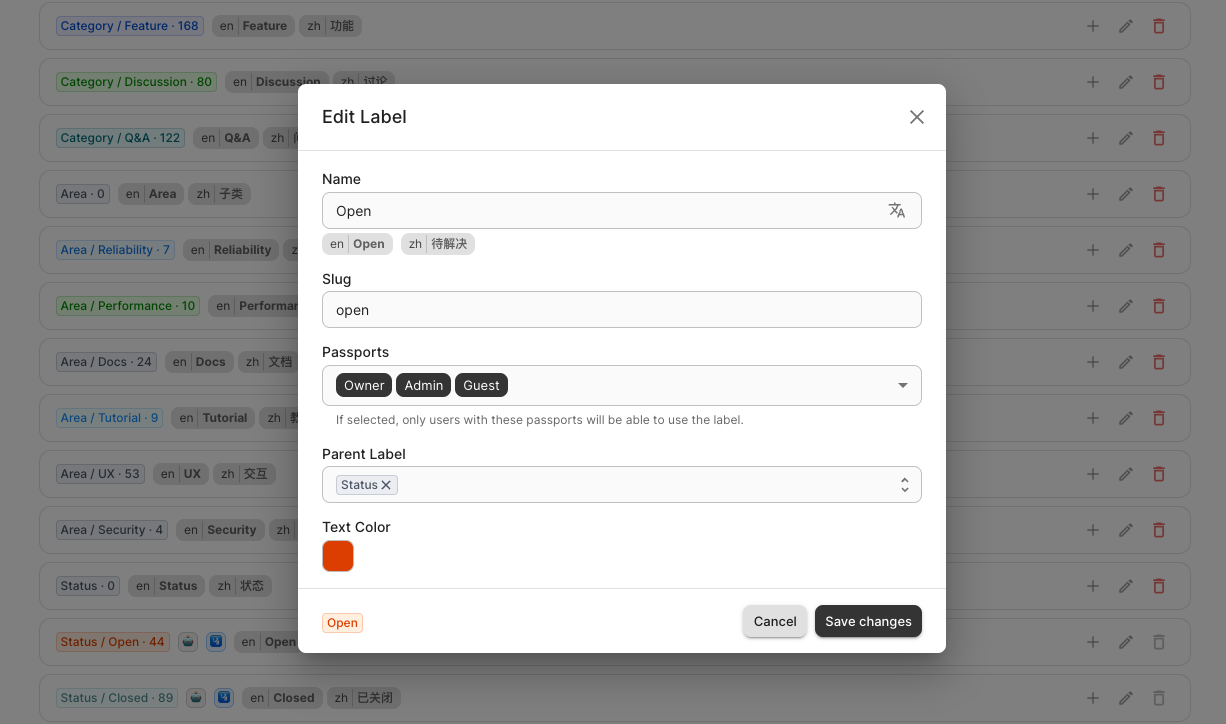
In version 2.0, we will clearly divide the labels into system labels (as shown below) and ordinary labels. When we need to tag posts or articles, usually only administrators can use system labels. Of course, for any label, we can bind a pass to it to restrict or open up the scope of label use.

The labels in the figure are tied with passports, and the prompt "Restricted Access: Owner, Admin, Guest" can be seen.


We improve together, community-driven updates#
We believe that the heart of our product lies within the vibrant community of our users. Your insights and suggestions are invaluable to us, and we're dedicated to incorporating your feedback to make Discuss Kit even better. In this section, we highlight the latest updates and bug fixes that were inspired by you, our users. From minor tweaks to major changes, every update is a step towards enhancing your experience and meeting your needs. Thank you for your continued support and engagement. Let's take a look at what your feedback has helped us improve in this release!
- fatych
- fatych
- CrypThor
- ThatCryptoGirl
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Thecryptkeyper
- Hiker
- fatych
- fatych
- fatych
End#
Discuss Kit v2.0 has made significant progress compared to v1.0, and we will continue to improve the user interface and interaction experience. Next, Discuss Kit will focus on the following directions:
- Optimization of the Chat module user experience and seamless integration with DID Wallet.
- Search Engine Optimization
- Optimization of editing experience, including drafts and publishing process.
- Enhancement of AI capability
If you have any needs, suggestions or problems during use, welcome to visit ArcBlock Community for feedback. We will do our best to provide assistance, and if your feedback is selected for our Bug Bounty Program, you will receive ABT rewards.
