Author Chao Ma (ArcBlock Engineer)
After more than 20 internal minor version iterations, Blocklet Store version 0.6.0 is officially released today.
Blocklet Store is a decentralized app store with which anyone can host their own blocklet store as needed.
You can preview our hosted Blocklet Store here: https://store.blocklet.dev/
Next, let's take a look at the changes in Blocklet Store 0.6.0
Home page for more search functions#
Support for filtering/searching/sorting Blocklet on the blocklet list page
- You can filter by price, developer, category
- Can be sorted by downloads, release time, name
- Fuzzy search by name, profile, version number
<div style="display:flex;justify-content:center;">
<div style="width:70%;padding:16px;">
<img src="./img/en/blocklet-index.png" />
</div>
<div style="width:30%;padding:16px;">
<img src="./img/en/blocklet-index-mobile.png" />
</div>
</div>
Richer Blocklet details page#
Optimized details page to show more information about blocklet
- Display blocklet revenue share information and an entry to query its on-chain transaction records
- Demonstrate the composability of blocklets
- More friendly mobile experience
<div style="display:flex;justify-content:center;">
<div style="width:50%;padding:16px;">
<img src="./img/en/blocklet-detail.png" />
<div style="margin-top:36px;"><img src="./img/en/blocklet-detail-mobile-2.png" /></div>
</div>
<div style="width:50%;padding:16px;">
<img src="./img/en/blocklet-detail-2.png" />
<div style="margin-top:24px;"><img src="./img/en/blocklet-detail-mobile.png" /></div>
</div>
</div>
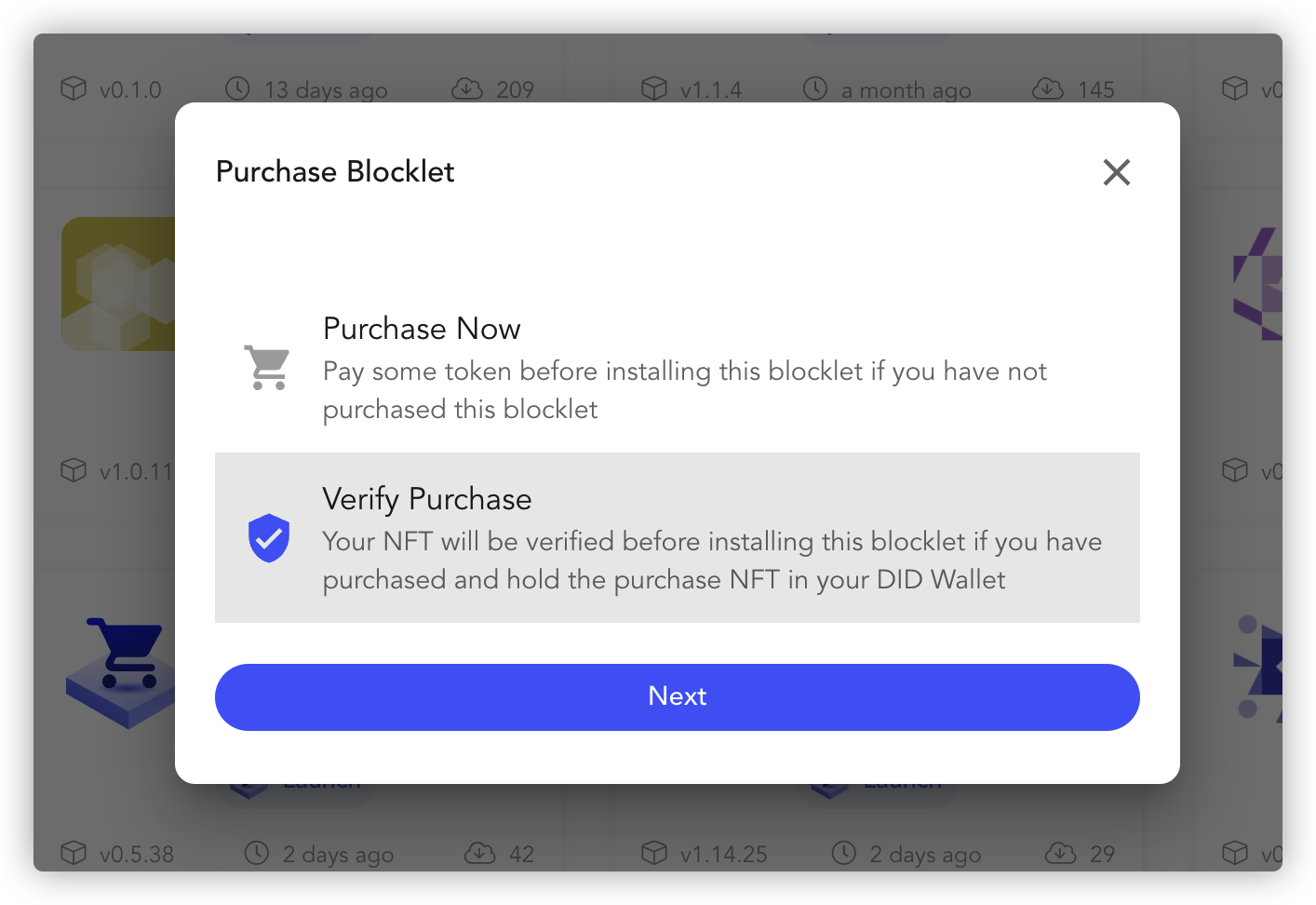
Better Blocklet Purchase Workflow#
Before purchasing a paid blocklet, you will be prompted whether has purchased before. If the wallet is connected, it can intelligently detect whether the user has already purchased it from the chain.

Better Developer Experience#
Smooth Blocklet creation/bootstrapping/uploading/publishing workflow#
Guides developers from creating a blocklet —> developing a blocklelt —> publishing a blocklet
<div style="display:flex;justify-content:center;">
<div style="width:50%;padding:16px;">
<img src="./img/en/guide1-1.png" />
<div style="margin-top:24px;"><img src="./img/en/guide1-2.png" /></div>
<div style="margin-top:24px;"><img src="./img/en/guide1-3.png" /></div>
</div>
<div style="width:50%;padding:16px;">
<img src="./img/en/guide2-1.png" />
<div style="margin-top:36px;"><img src="./img/en/guide2-2.png" /></div>
<div style="margin-top:36px;"><img src="./img/en/guide2-3.png" /></div>
</div>
</div>
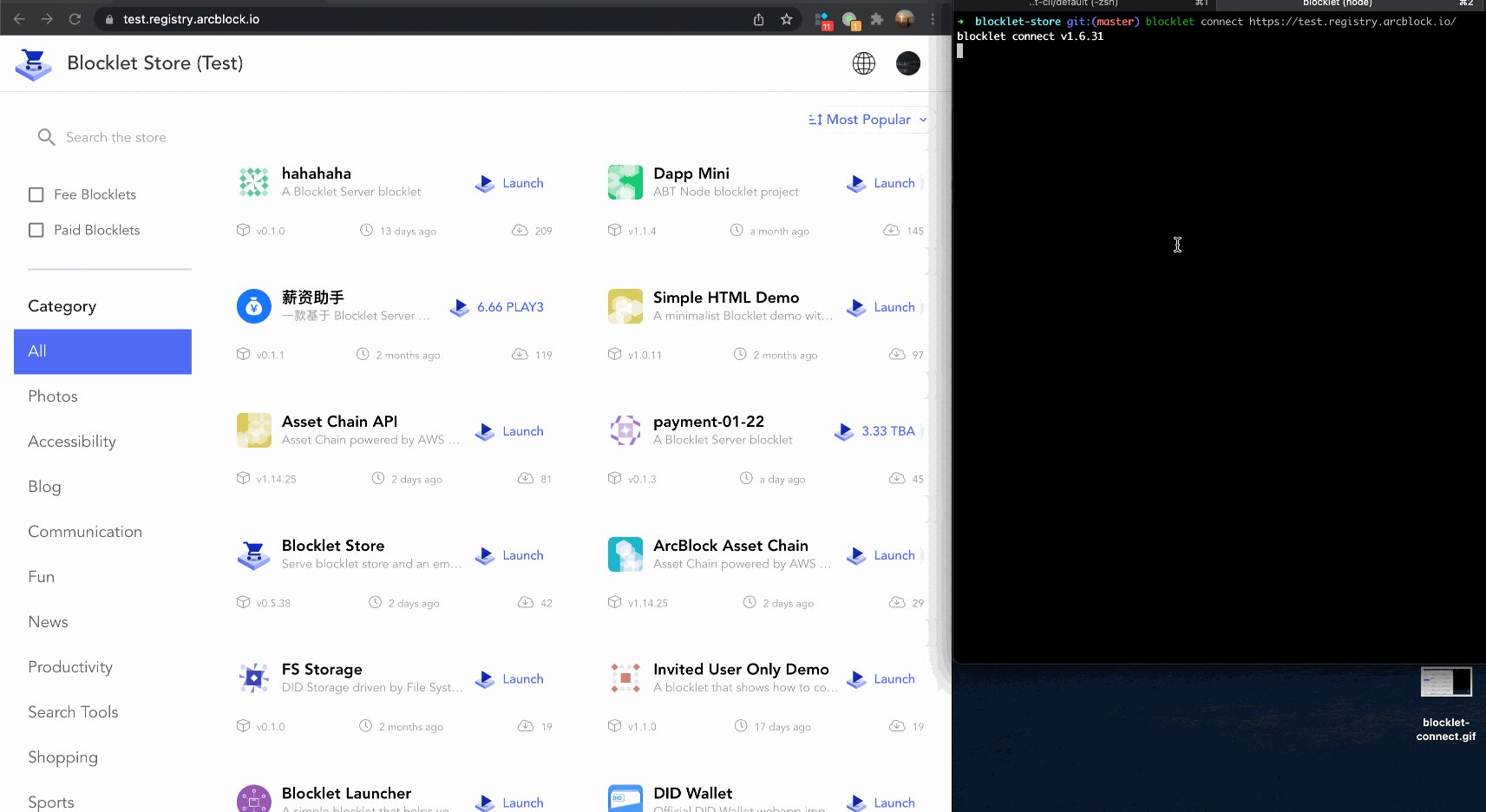
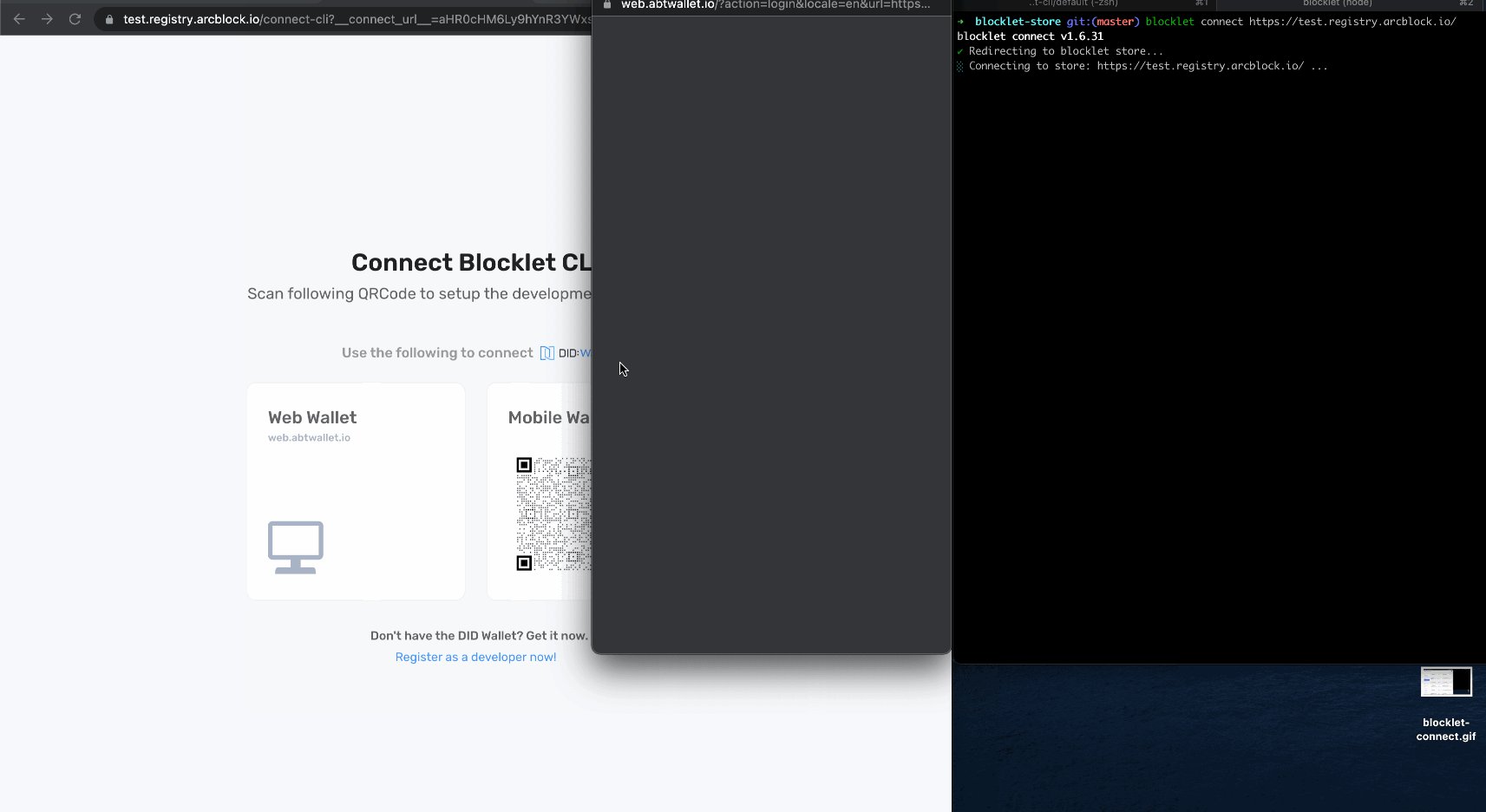
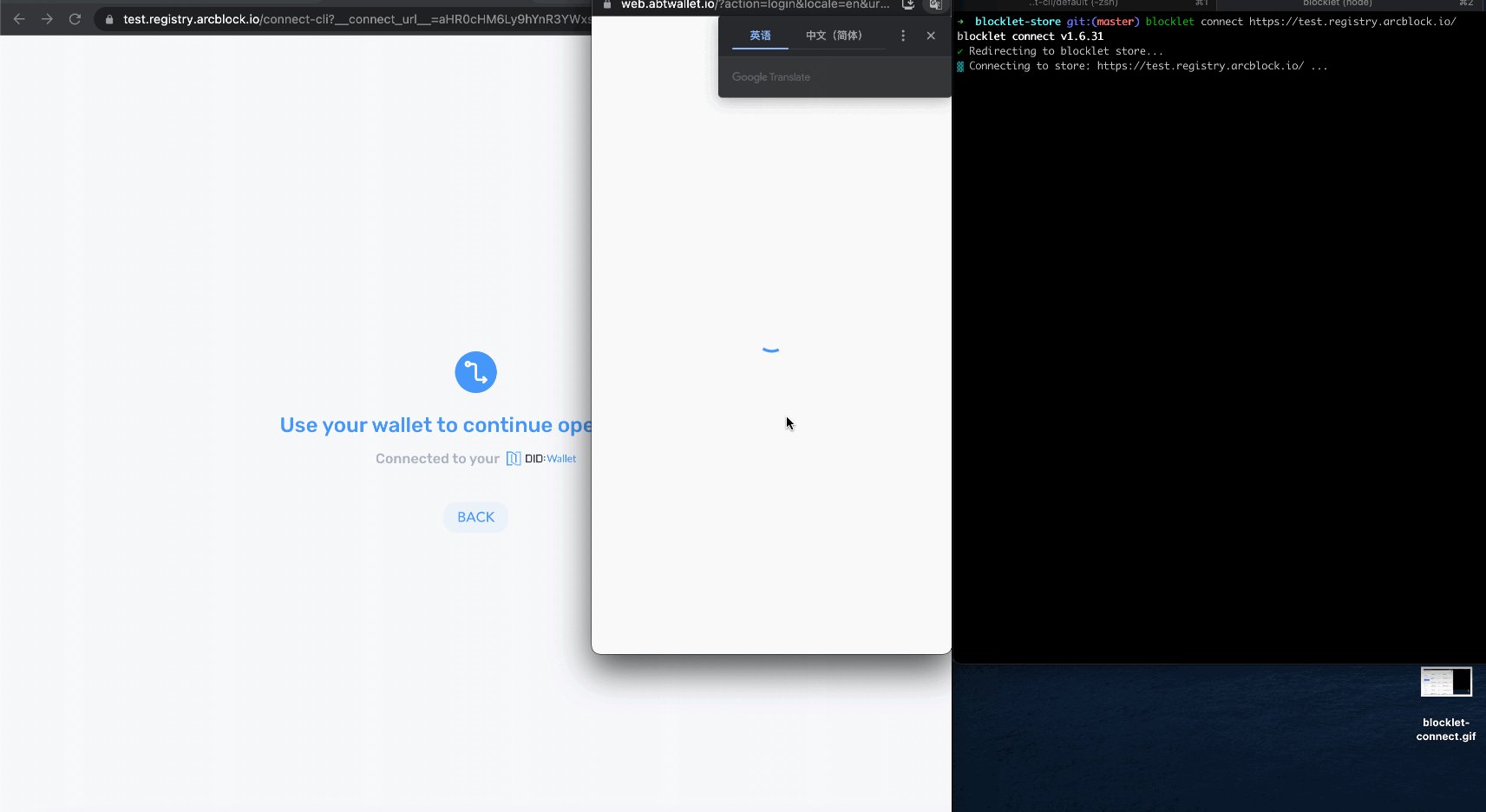
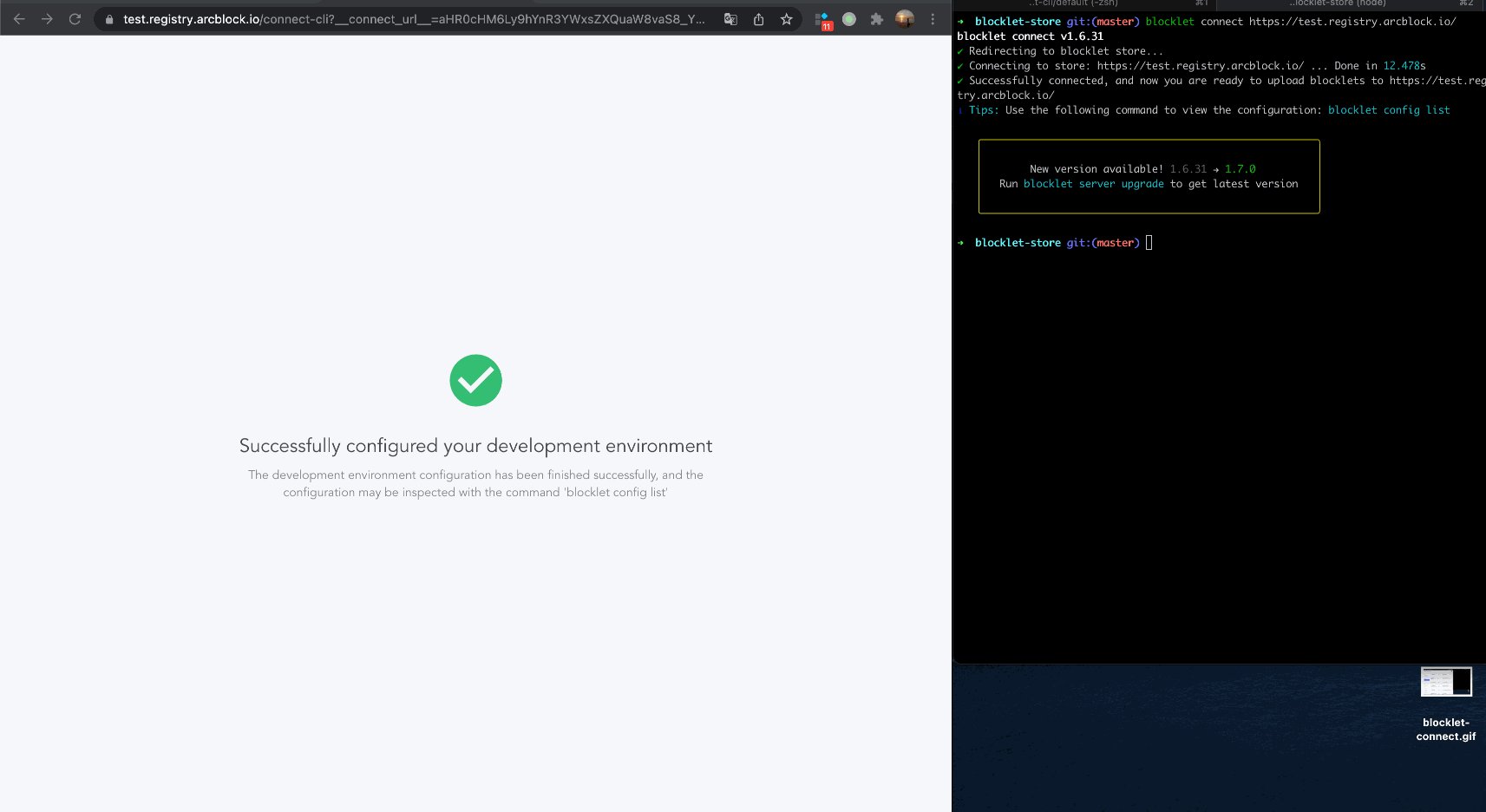
Convenient Blocklet Store configuration process#
The required configuration before developing a Blocklet for the Blocklet Store can be done with one line of blocklet connect command

Polished Store Admin and Developer Dashboard#
The admin page is a polished dashboard for both developers and store owners to manage Blocklets
- The management menu distinguishes developers and administrators, so that users with different permissions can quickly find their own workspaces
- Support protected blocklets for developers.
Provide store owners with the ability to manage blocklet categories: Our blocklet store is a decentralized store where multiple stores can exist on the network.
Therefore, the classification of different store should be maintained by the administrator of this store. We provide a default classification template for the administrator to quickly create the required classification.
- Added display and hiding of custom columns, showing important columns to users by default
- More sorting/filtering criteria
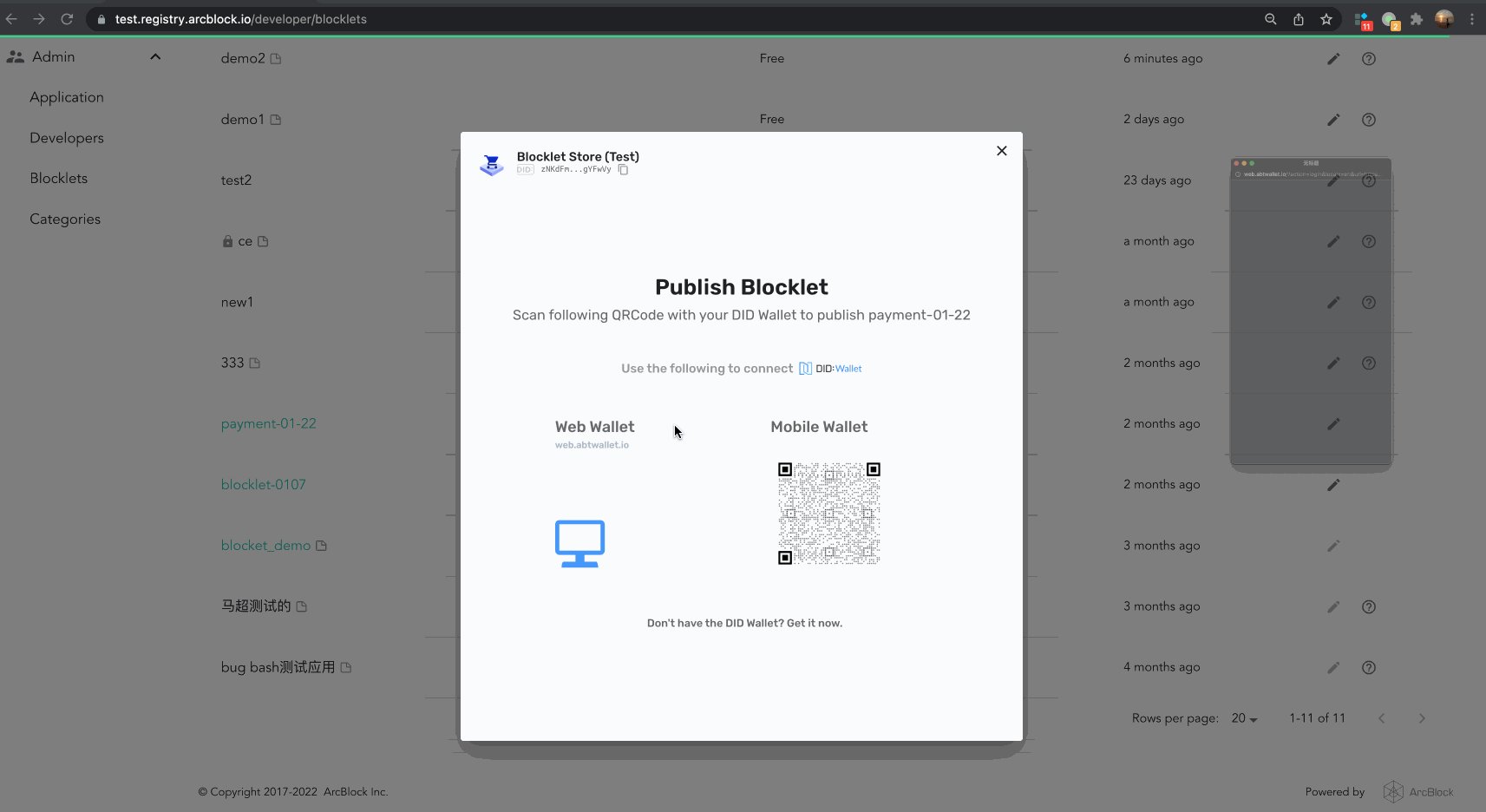
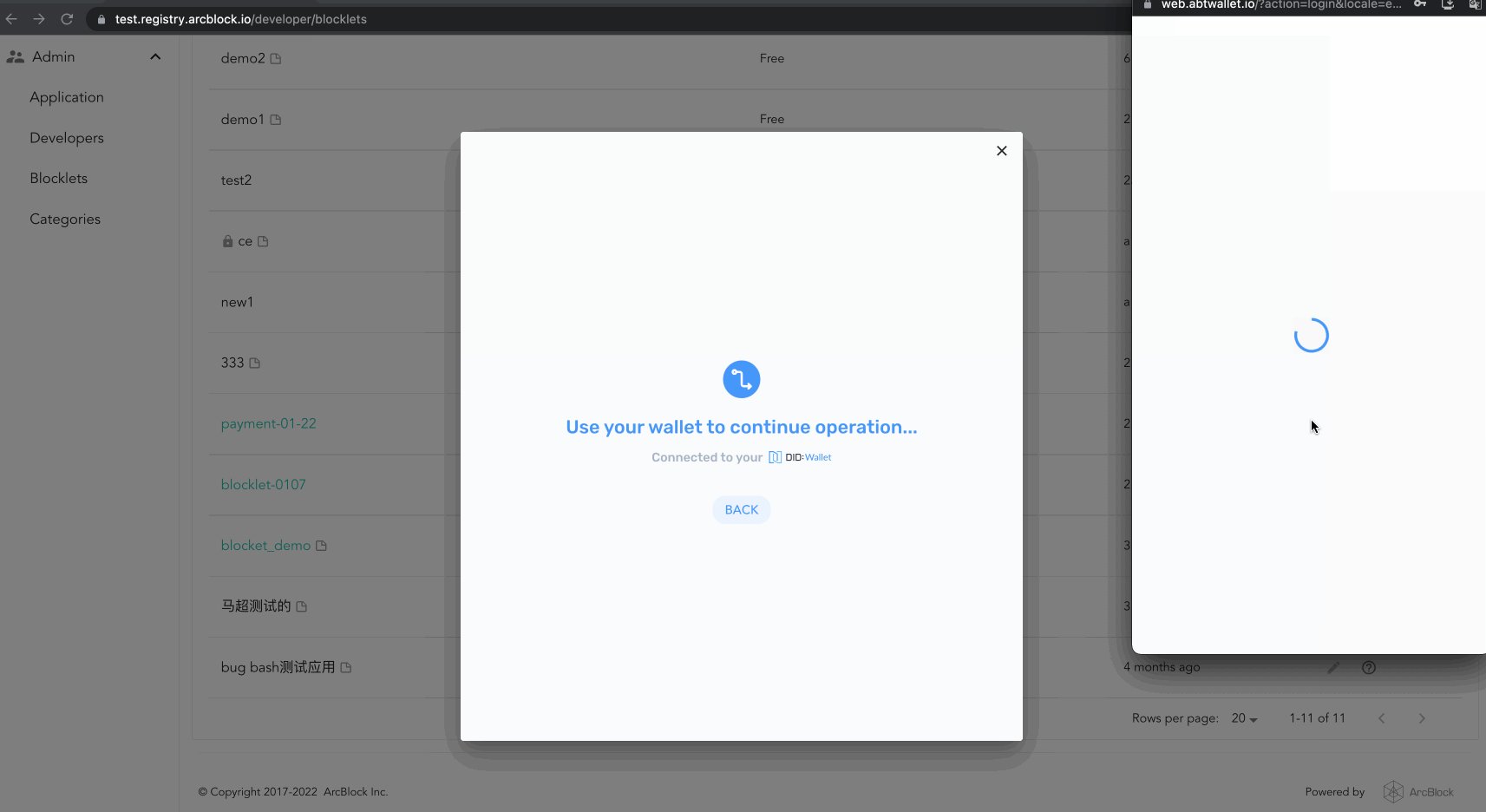
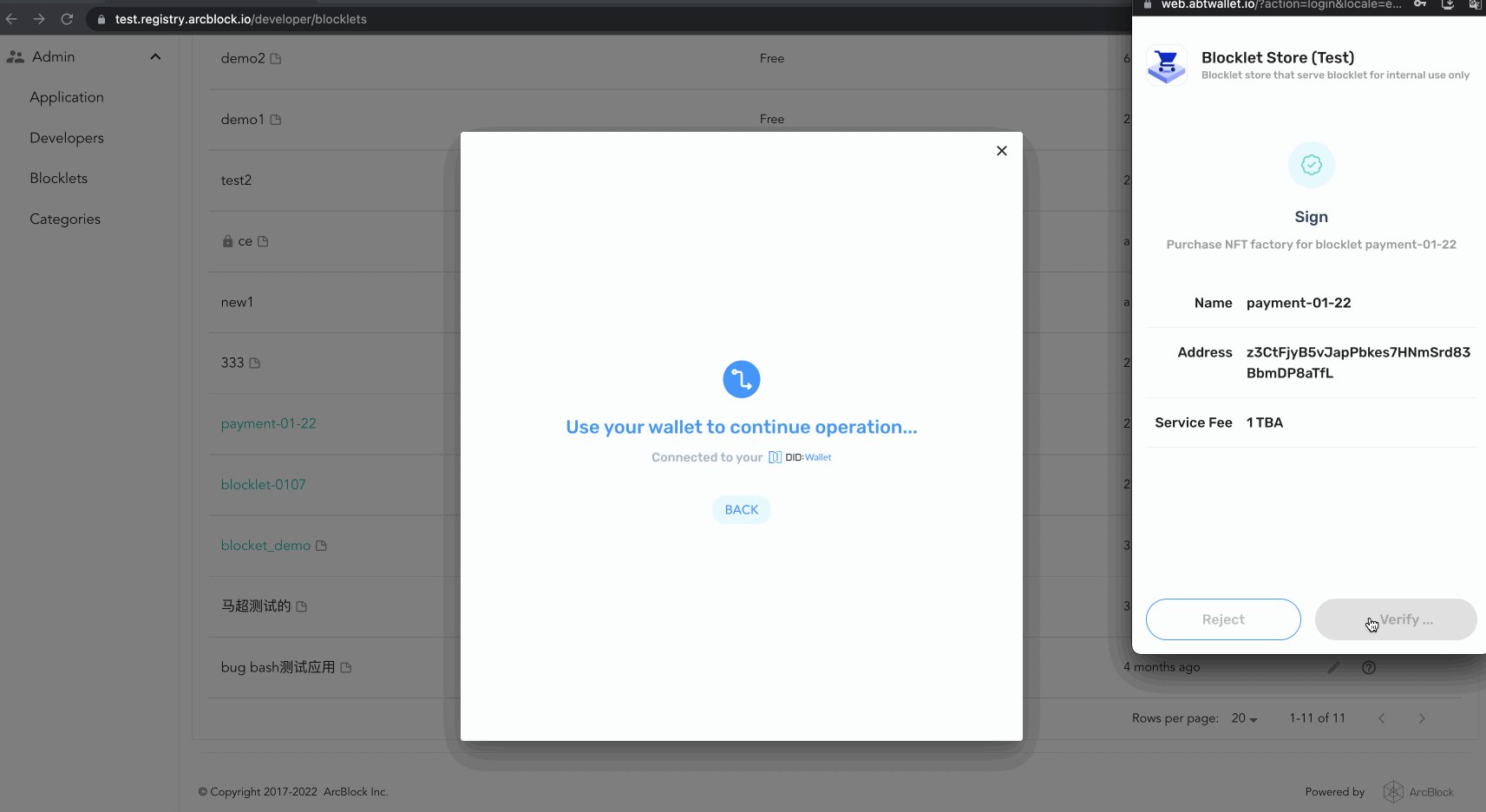
- Smoother blocklet publishing experience
When a developer publishes a paid blocklet, they only need to click publish to create a unique NFT Factory on the chain and publish it to the current blocklet store, and all subsequent profits from the blocklet will be proportional to the share Columns are sent to the wallet you published in
<div style="display:flex;justify-content:center;">
<div style="width:50%;padding:16px;">
<img src="./img/en/management.png" />
</div>
<div style="width:50%;padding:16px;">
<img src="./img/en/category.png" />
</div>
</div>