最近几周我们陆续对 Payment Kit 做了一系列更新,增强了其功能。这些更新是我们持续提供多功能且安全解决方案的承诺的一部分,可以轻松接受加密货币和信用卡支付。通过 Payment Kit,用户可以享受一个去中心化平台,提供零费用,并设计以满足各种支付需求。
管理员体验#
我们期望可以带给管理员用户更多的控制和更轻松的管理的体验,为此我们丰富了产品的定价场景,完善了对应的退款流程:
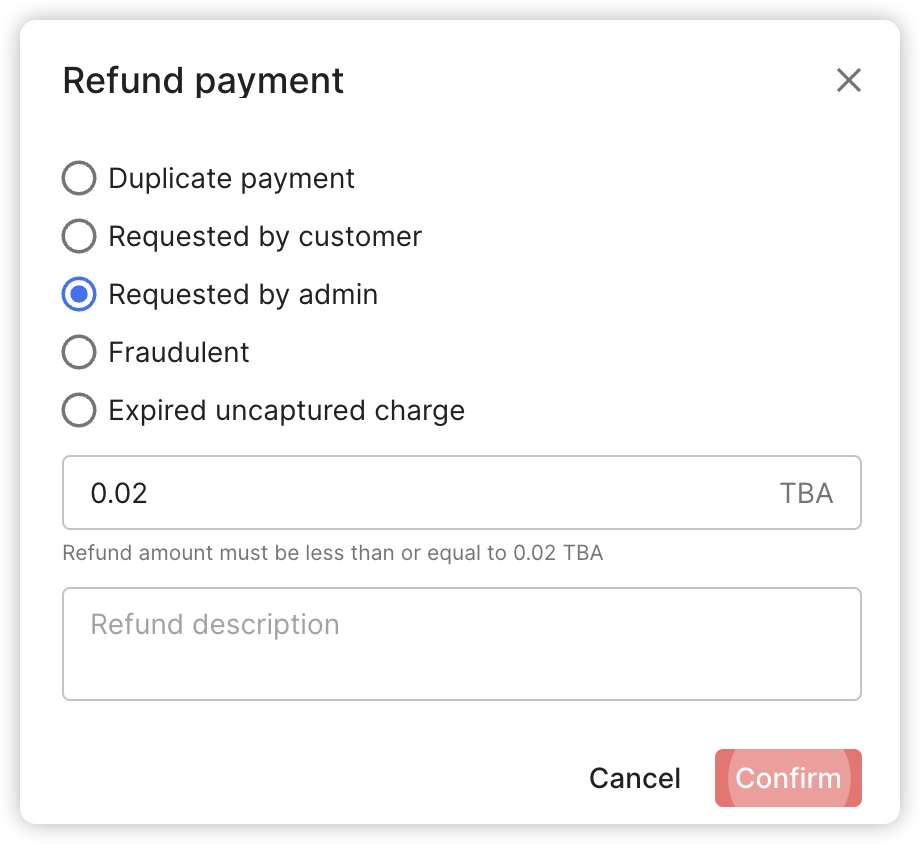
- 退款支持
- 支付退款: 我们新增了退款功能,支持管理员发起用户支付订单的退款,来确保更好的支付体验

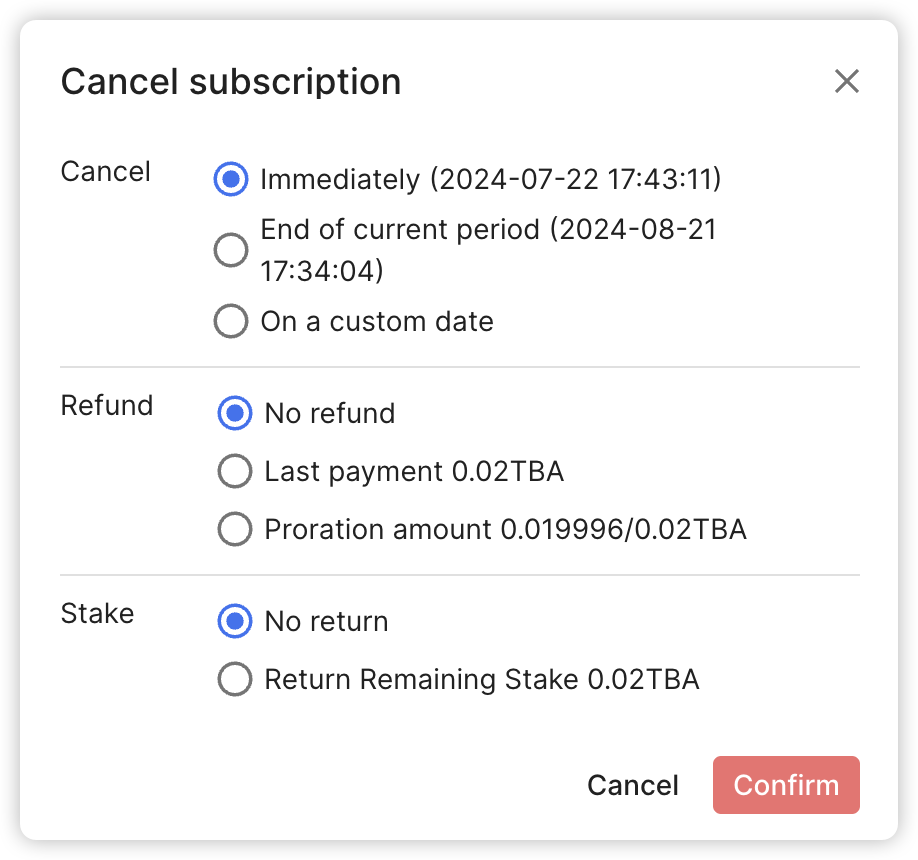
- 押金退还:支持管理员用户在取消订阅时选择立即退还押金,减少用户押金滞留等待时间

- 库存管理
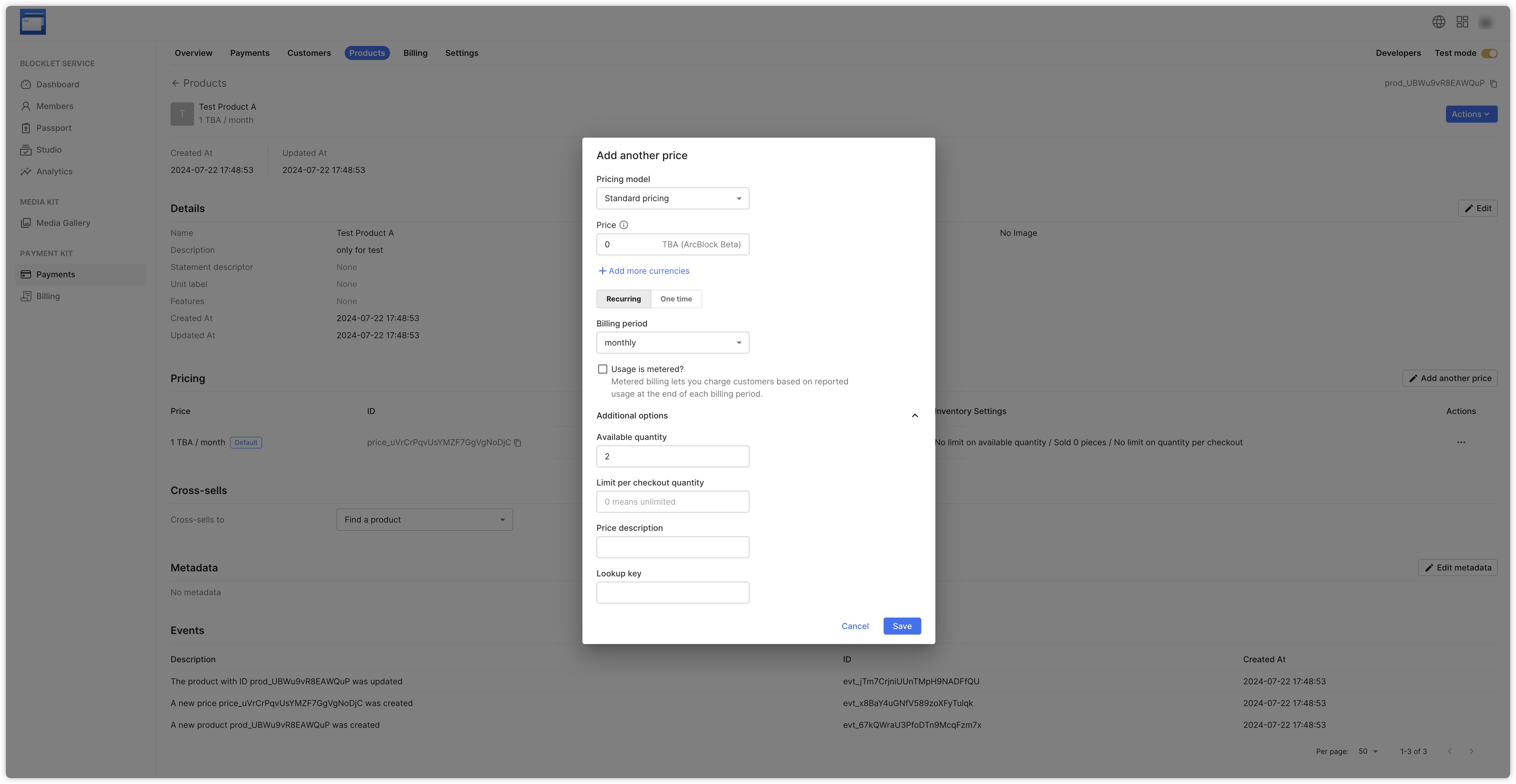
管理员用户可以制定不同批次的价格,来应对不同的购买需求:
可售数量和单次购买上限:在价格管理中,管理员用户可以设置每件商品对应价格批次的最大可售数量和单次购买上限,确保库存管理更加高效。
- 可售数量: 确保商品不会超卖
- 单次购买上限:防止大批量购买影响库存
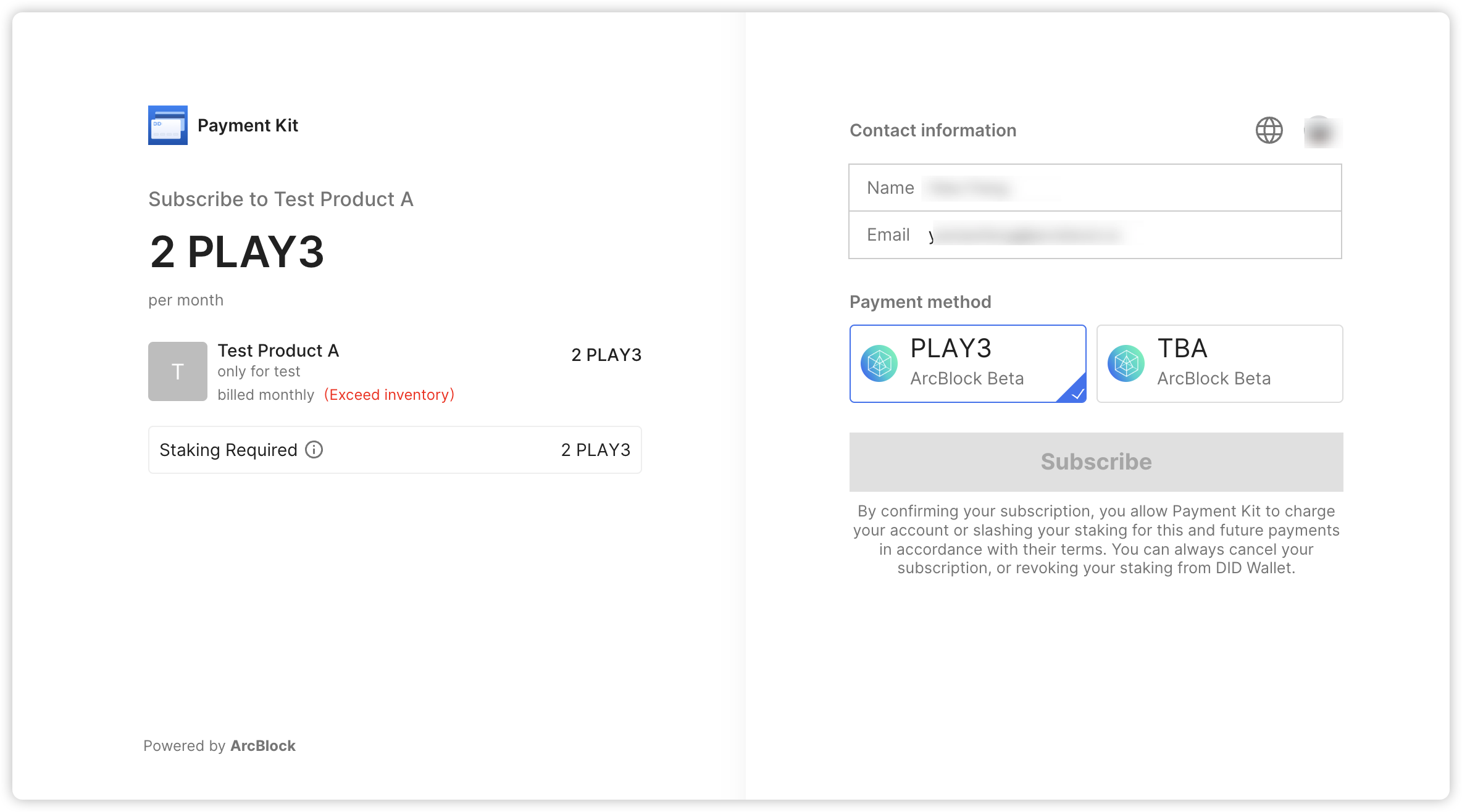
我们会在每次创建和打开 checkout Session 时对库存情况进行判断,保证用户是在库存充足的情况下完成支付。


- metadata 支持
我们修复了复杂数据类型在 metadata 编辑时无法填入或者正常显示的问题,但我们期望 metadata 的数据是扁平化的🙏🏻
- 产品交叉销售优化:对不同支付类型的产品选择做出对应错误提示
- 产品图片展示优化:兼容不同尺寸图片的展示效果
消费者体验#
- pricing table 支持选择货币
用户可以方便的在价格表切换货币类型查看不同价格,我们会在您选择好货币类型进入购买时默认带上您选择的货币类型

- UI问题修复:
- US Dollar 在 checkout 页面中单件精度显示问题
开发者体验#
- 更好的组件支持:我们更新了 @blocklet/payment-react 来支持更多场景的组件需求
- 新增 PricingItem 组件:可以根据单价信息和单价数量动态渲染总价费用
- 评论内打赏组件:新增集成评论内打赏功能,让用户在发表评论时可以直接进行打赏,提升用户互动性和参与感。
- 更好的SDK支持:我们更新了 @blocklet/payment-js 来支持退款和库存管理
- 退款处理: 提供支付退款的能力
- 库存管理:提供手动调整库存的能力
- 可靠性优化:确保stripe的回调在任何访问策略下都是公开可访问的
补丁说明:感谢您的反馈#
我们相信,我们产品的核心在于活跃的用户社区。您的见解和建议对我们至关重要,我们致力于融入您的反馈,使 Payment Kit 更加完善。在这一部分,我们将重点介绍受到您们,我们的用户启发的最新更新和错误修复。从小的调整到重大变革,每一次更新都是为了增强您的体验并满足您的需求的一步。
- CrypThor
- fatych
- sxshunrj
- bounty hunter💰 fatych
帮助我们改进#
我们期待着您在新版本的 Payment Kit 中享受更好的用户体验!
最后,感谢每位用户的关注和支持,我们将持续改进以更好地满足您的需求。如果您在使用过程中有任何需求、建议或问题,请前往社区进行反馈。我们将尽最大努力提供帮助。
