目前 ArcBlock Android App 采用的是 组件化 + MVP 的基础架构,下面将分两个部分分别介绍它们。
Why 组件化?#
为什么要用组件化?放眼整个前端开发,组件化开发的思想已经深入各个框架,前端两个著名的框架 React,Vue 是最成功的代表。
组件化的核心思想是将复杂的应用拆分为不同的模块,让每个模块尽量做到“高内聚,低耦合”,从而增加组件的复用性,灵活性,最终帮助我们提高开发效率。
分析自己之前做过的 App 项目,脑海里可以很快得到一个将 App 组件化的思路:
- 核心业务功能组件
- 登录注册组件
- 个人中心组件
- 推送组件
- 。。。。。。
组件化可以帮助我们更好的设计组织代码,这和我们会为了代码看起来更清晰,将不同的业务模块代码放到不同包名下的目的一样。只不过,组件化可以帮我们把这一切做到更进一步。
拿最通用的登录注册组件来说,在开发设计之初就将这个组件单独开发,然后以依赖的方式给宿主 App 使用,这样做在代码量上其实和之前把所有模块揉合在一块开发并没有太多区别,但是无形中它已经帮我们做到了以下两点:
- 保持特定功能模块高内聚,低耦合
- 提高功能模块复用性
公司大概率不可能只有一个前端 App,这个时候组件化的优势就显现出来了,如果哪天领导说我们需要快速调整产品方向,在原有的 A 产品基础上快速开发一款 B 产品出来,除了核心业务模块不一样,登录注册,个人中心等模块和 A 产品保持一致。
此时可能你会有这样的疑虑,我花个半天时间 copy 一下之前代码修改修改不也一样吗?copy 是简单,可是维护才是最头疼的,因为采用 copy 的形式,后期你将要维护两套甚至更多套一模一样的代码,那无疑是个灾难。
组件化的实施越早越好,在一个旧的项目上尝试做组件化方案的精力不亚于重新起一条线去开发一个组件化的版本。所以如果你已经看到了组件化的种种好,那么最好在项目启动之初就搭建好完整的可扩展的组件化架构。
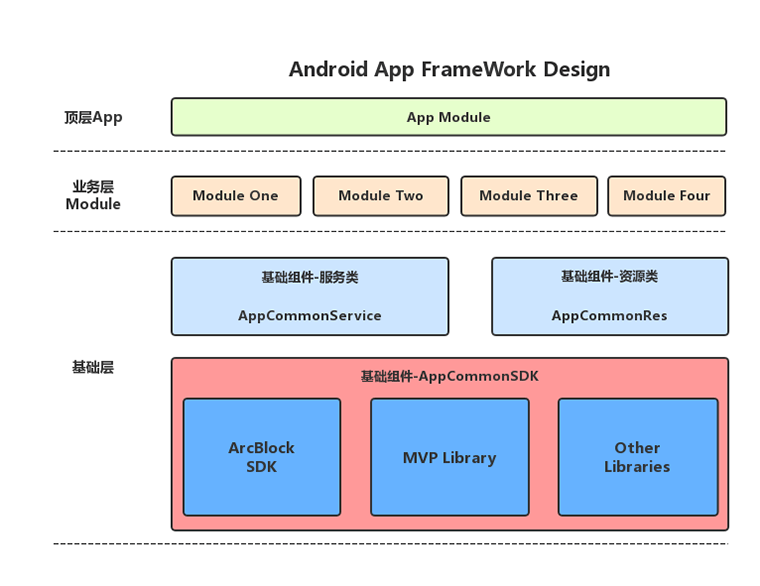
我们正是这么做的!下图是 ArcBlock Android App 整体架构图:

Why MVP?#
为什么使用 MVP 架构?先看一下 MVP 分别指的是什么:
MVP = Model + View + Presenter说到 MVP 就不得不提一下 MVC 的架构,在 MVP 流行之前,MVC 无疑是最火的 Android 技术框架。
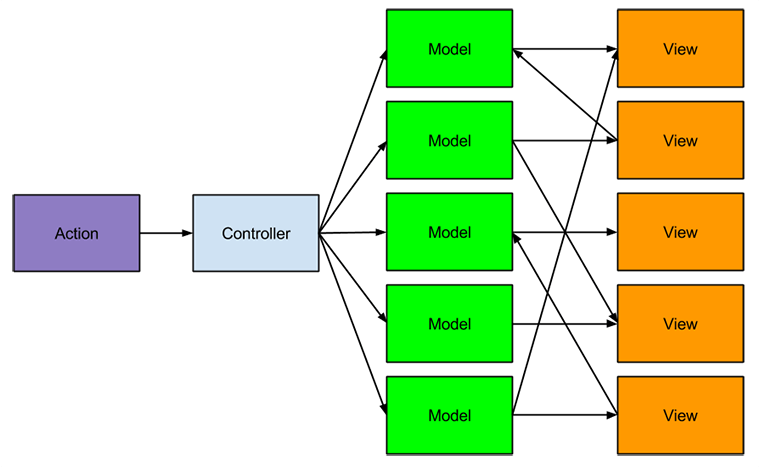
Android 早期 MVC 框架的时候,Activity 和 Fragment 这层基本充当两个角色 View 和 Controller,这么做好处是定位问题的时候比较方便,基本哪个页面出了问题,直接去那个页面找就可以了,不过缺点也很明显,简单的页面还好,如果是业务复杂点的代码,整个类的代码量会十分庞大,让后期新进的维护人员无法忍受。

View 和 Model 的各种交叉互调也是一个隐患,给调试和 Test 都带来了困扰。
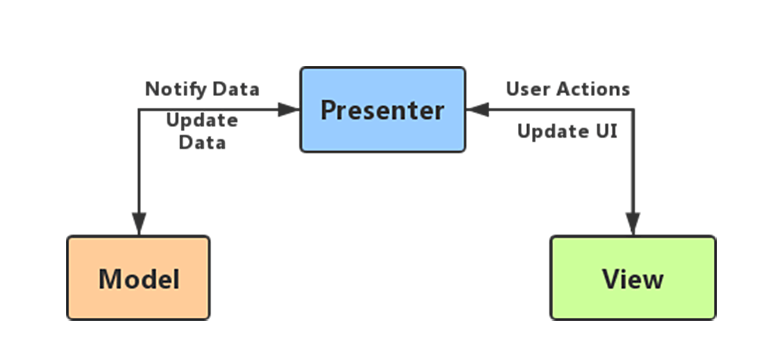
再来看看 MVP 的调用关系:

两个关键点:
- View 想要触发 Model 改变必须通知 Presenter 去实现。
- Model 想要更新 View 也必须通知 Presenter 去实现。
这样的模式隔绝了 View 和 Model 互相修改的情况,也就是上面 MVC 中 View 和 Controller 互相调用的情况。
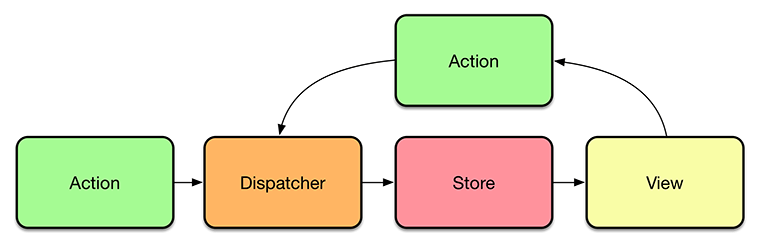
Android MVP 架构思想和 React Flux 框架的单向数据流思想有些相似的地方,在 Flux 中,有下面几个角色:
- Action: View 发出的动作
- Dispatcher: 负责接收分发 Action 并更新 Store
- Store: 负责储存数据供 View 调用用于页面渲染
- View: 视图模块

View 的更新依赖 Store,Store 的更新依赖 Dispatcher 去分发一个 Action,View 不允许直接修改 Store。
Android MVP 的 Presenter 的作用和 Flux 中的 Dispathcer 作用类似,都是为了切断 View 和 Model(or Store)交叉交互的情况,使数据流的逻辑变简单清晰。
另外,使用 Android App 采用 MVP 框架之后,单元测试也会变得简单,核心逻辑都在每个页面的 Presenter 中,只要将测试中心放在这里面即可,而 Activity 和 Fragment 负责 View 的渲染, Model 负责数据的交互,分工明确,解构清晰。
