Hassle-free OCAP integration for Android developers#
By NateRobinson(Mobile Engineer at ArcBlock)
You've seen the easy integration walkthrough for iOS before, but I'm assuming that some of the Android folks are sitting on their hands. Today I'm going to show you a quick integration of the ArcBlock Android SDK based on the first couple of articles. The whole idea of the article is the same as iOS: how to develop a simple app with ArcBlock Android SDK. Let's get started!
1. The detailed introductory documentation for the ArcBlock Android SDK#
It’s recommended that you read through the detailed introductory documentation for the ArcBlock Android SDK by clicking the open link. The documentation details the use of the entire SDK.
Below is a summary of the introductory document:
- Properly configure maven and implementation the Library
- Download schema.json, write the.graphql file, and configure the file directory
- General data query
- CoreKitBeanMapper initialization
- Query initialization
- CoreKitViewModel initialization with the data capture listening event setup
- Paging data query
- CoreKitPagedHelper initialization
- CoreKitBeanMapper initialization
- CoreKitPagedViewModel initialization with the data capture listening event setup
- Subscribe to data with listening
- Open the Socket switch of the corresponding ABCoreKitClient
- Subscription initialization
- CoreKitSubViewModel initialization with the data capture listening event setup
Pay extra attention to the section on the initialization of CustomType and ABCoreKitClient, ArcBlock introduction to the Android SDK documentation - other configuration where you’ll find detailed instructions and code examples.
2. An example of developing an app based on the ArcBlock Android SDK#
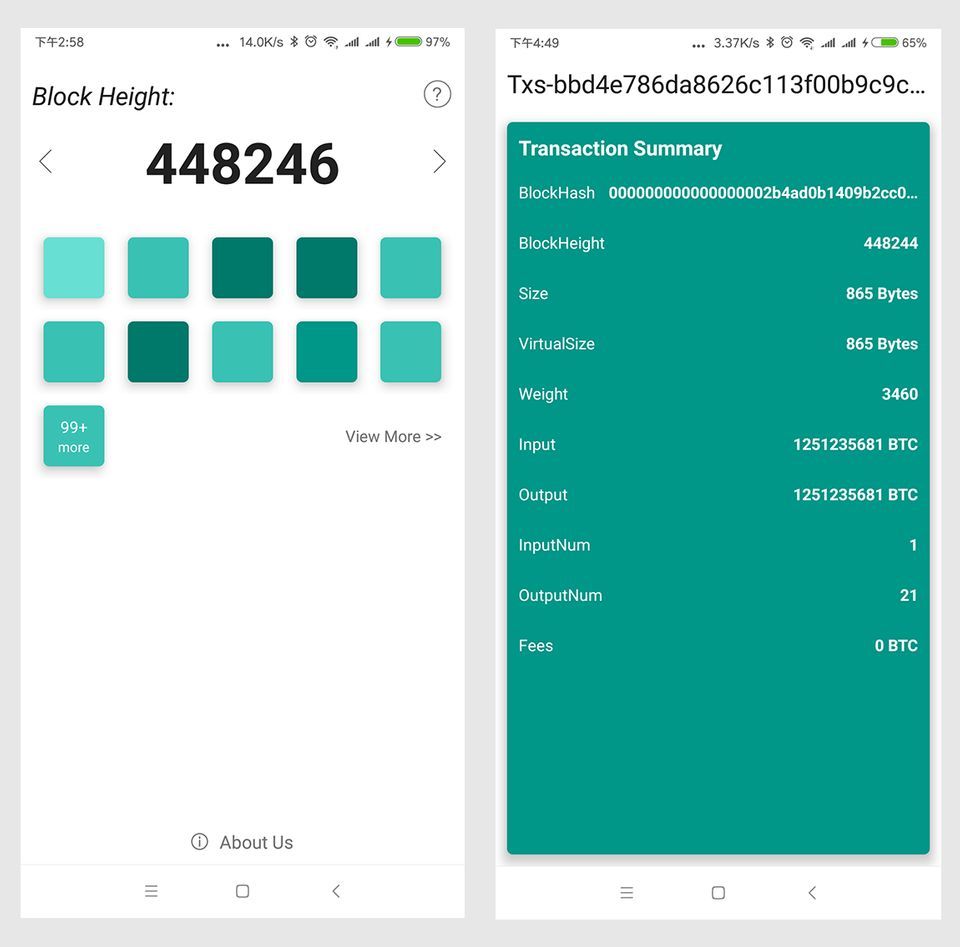
We will start with what the app will look like in the end. The overall function is not complicated. The blocks are queried by paging, and each square block represents the transactions that take place. The depth of the square block's color is determined by the size of the transaction. Click a block to enter the transaction details interface, click “view more” to skip to the block transaction page view interface:

The app uses three data queries:
- Block paging query
- Block transaction paging query
- Block transaction detail query
The above three queries are saved in OCAP Playground, If you're interested, you can explore the queries and the whole Playbook.
The app’s project code is saved here: project code
Direct clone repository to the local run, following the specific code.
2.1 Home block pagination interface#
The core logic of the block paging query is implemented in MainActivity.java's initData() method, focusing on the following code:
mBlocksByHeightQueryViewModel.getCleanQueryData().observe(this, new Observer<CoreKitPagedBean<List<BlocksByHeightQuery.Datum>>>() {
@Override
public void onChanged(@Nullable CoreKitPagedBean<List<BlocksByHeightQuery.Datum>> coreKitPagedBean) {
//1. handle return data
if (coreKitPagedBean.getStatus() == CoreKitBean.SUCCESS_CODE) {
if (coreKitPagedBean.getData() != null) {
// new a old list
List<BlocksByHeightQuery.Datum> oldList = new ArrayList<>();
oldList.addAll(mBlocks);
// set mBlocks with new data
mBlocks = coreKitPagedBean.getData();
DiffUtil.DiffResult result = DiffUtil.calculateDiff(new CoreKitDiffUtil<>(oldList, mBlocks), true);
// need this line , otherwise the update will have no effect
mListBlocksAdapter.setNewListData(mBlocks);
result.dispatchUpdatesTo(mListBlocksAdapter);
refreshNextAndPre();
}
}
//2. view status change and loadMore component need
if (coreKitPagedHelper.isHasMore()) {
mListBlocksAdapter.setEnableLoadMore(true);
mListBlocksAdapter.loadMoreComplete();
} else {
mListBlocksAdapter.loadMoreEnd();
}
}
});Because we're initializing ABCoreKitClient, set ResponseFetcher for ApolloResponseFetchers.CACHE_AND_NETWORK, So we're actually going to go through the callback event twice per query, in order to effectively reload and refresh the page. The DiffUtil, available on Android, is used here.
2.2 Block transaction paging interface#
In the BlockTxsActivity.java interface, the pagination logic is similar to the first page.
2.3 Block transaction details#
The specific code is in the TxsDetailActivity.java interface, which uses a simple query and result presentation.
3. Summary#
After reading the introduction to the Android SDK, reviewing the code, and running the demo app together, we have fully experienced the process of developing app based on ArcBlock Android SDK, Of course the ArcBlock Android SDK has much more value than this. To discover its capabilities, you can continue to explore OCAP Playground. Come up with your own ideas, and then implement them on the Android client with ArcBlock Android SDK.
Good luck!
