30 天 21 个版本 OCAP Playground 都经历了哪些变化?#
刚刚过去的七月是我十年来在北京度过的最热的月份,我负责的 OCAP Playground 始终处于紧锣密鼓的开发当中,整个七月发布了 21 个内部版本,版本号从 0.7.3 到 0.11.2,你看到这篇文章的时候,线上的版本号很可能已经大于 0.11.2 了。
为什么会有这么多内部版本?难道发布版本是不花时间的么?可以很自豪的说,发布这么多新版本对我们来说毫不费力是因为我们可以用极快的速度交付,每个 Playground 新版本从构建到上线时间都在 10 分钟以内,并且都是自动化的。如果你好奇 ArcBlock 技术团队的这种交付速度是怎么炼成的,何不读读 ArcBlock 技术 VP 的文章《如何在几十个 Repo 中游刃有余?》
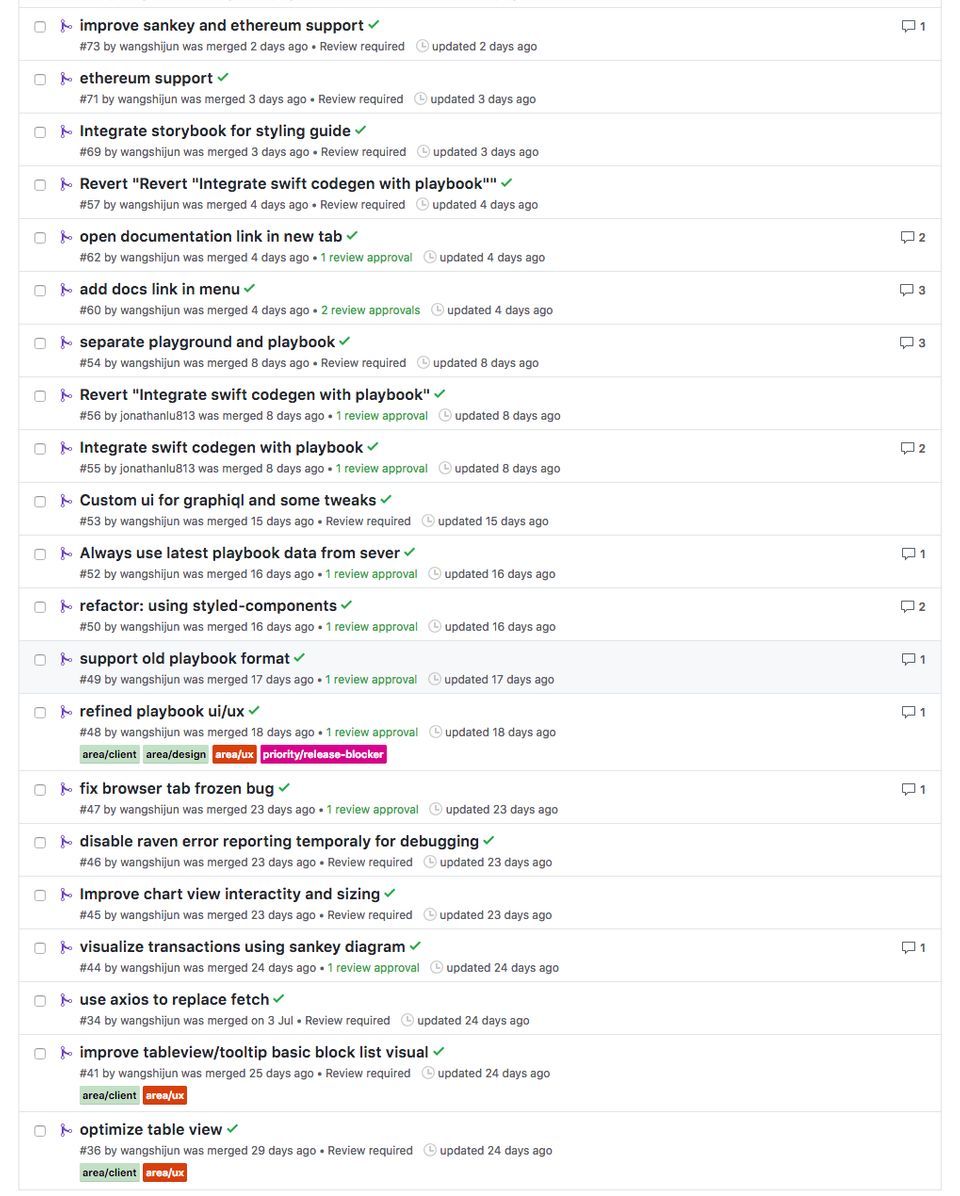
不多废话,下面是截图自 GitHub 的 Playground 近 30 天代码合并记录(实际上这页没放下):

做过互联网产品的同学可能会嘀咕:单月这么多次迭代,到底定了几个目标?Playground 作为架构在 OCAP 服务上的首款应用,是开发者接触 OCAP 服务的窗口,所有的迭代始终围绕如何让开发者用起来爽进行,具体来说包括下面几个关键目标:
- 方便开发者快速输入查询、执行查询
- 方便开发者直观的浏览查询结果,最好能从中有所发现或者受到启发
- 把更多 OCAP 服务的能力暴露出来
- 方便后续迭代、扩展,保障高代码质量
关注 ArcBlock 项目进展的同学可能会问:我也时不时打开 Playground,没发现界面上有太大的变化啊?接下来我们来扒一扒到底这些迭代都提现在什么地方。
改进的表格视图:Table View#
人类可读的数据展示#
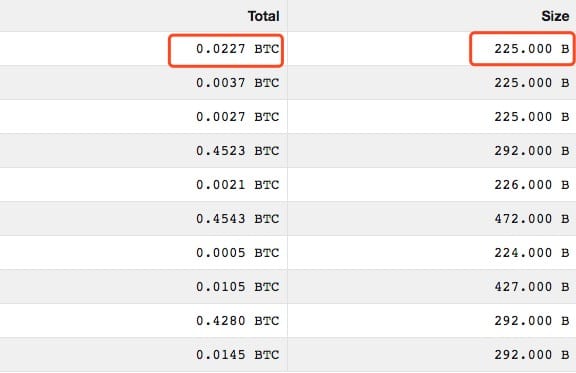
改进后的表格视图会尽可能的把 OCAP 服务返回的数据格式化成人类可读的格式,比如比特币网络上的转账金额、账户余额,会格式化成 BTC 为单位并带上千位分隔符的数字,而区块大小则格式化成 KB、MB 格式的数字,如下图:

可交互的数据展示#
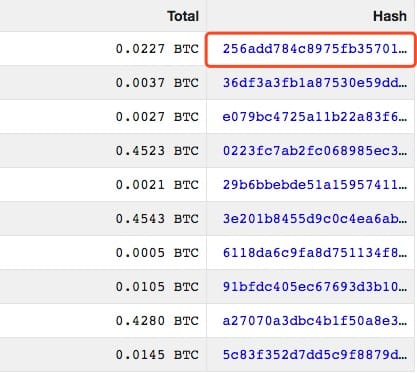
改进后的表格视图会把账户地址、交易地址、区块地址格式化成能够跳转到区块浏览器对应地址的链接(比如 blockchain.com、etherscan.io),节省开发者自己复制、粘贴和查找的步骤,如下图:

嵌套数据的支持#
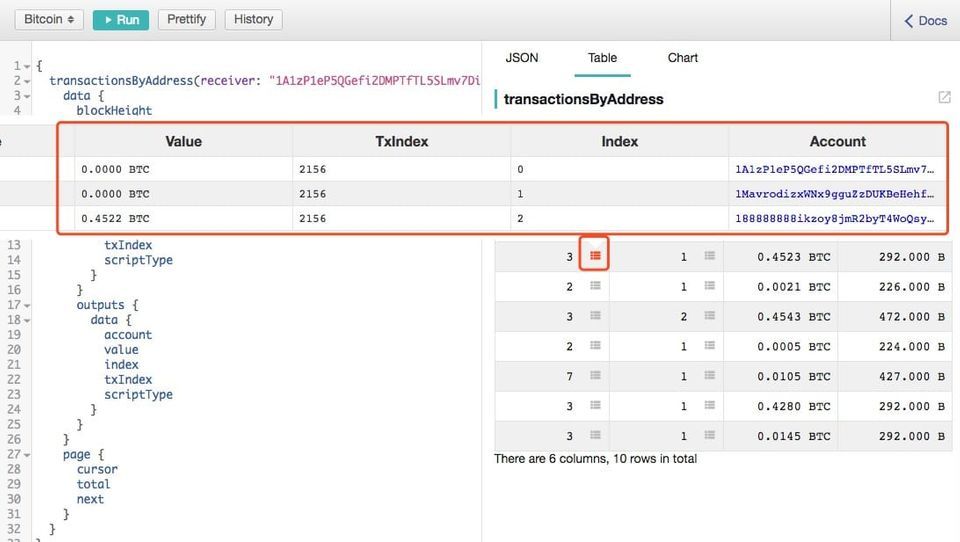
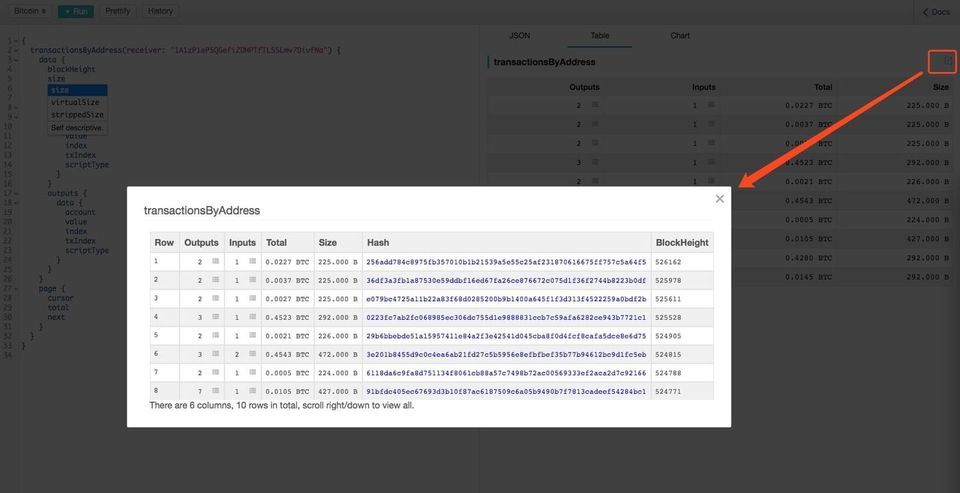
表格视图不仅仅能支持简单行列式的结果展示,也能支持多层嵌套的数据,内层数据通过浮层展示,如下图:

特别大的表格#
当查询回来的数据比较多,全部放在表格视图里面,会拥挤不堪,可读性极差,遇到这种情况,我们会优先展示重要的字段在略缩表格中,在用户展开表格之后展示所有的行列,如下图。

改进的图表视图:Chart View#
有句话叫“文不如表、表不如图”,恰当的数据可视化能让人一眼瞥见数据中的模式、特征甚至是问题,所以我们也花了比较多的时间来研究怎么做区块链数据的可视化,下面是两个具体的进展。
区块链资金流可视化:Sankey Diagram#
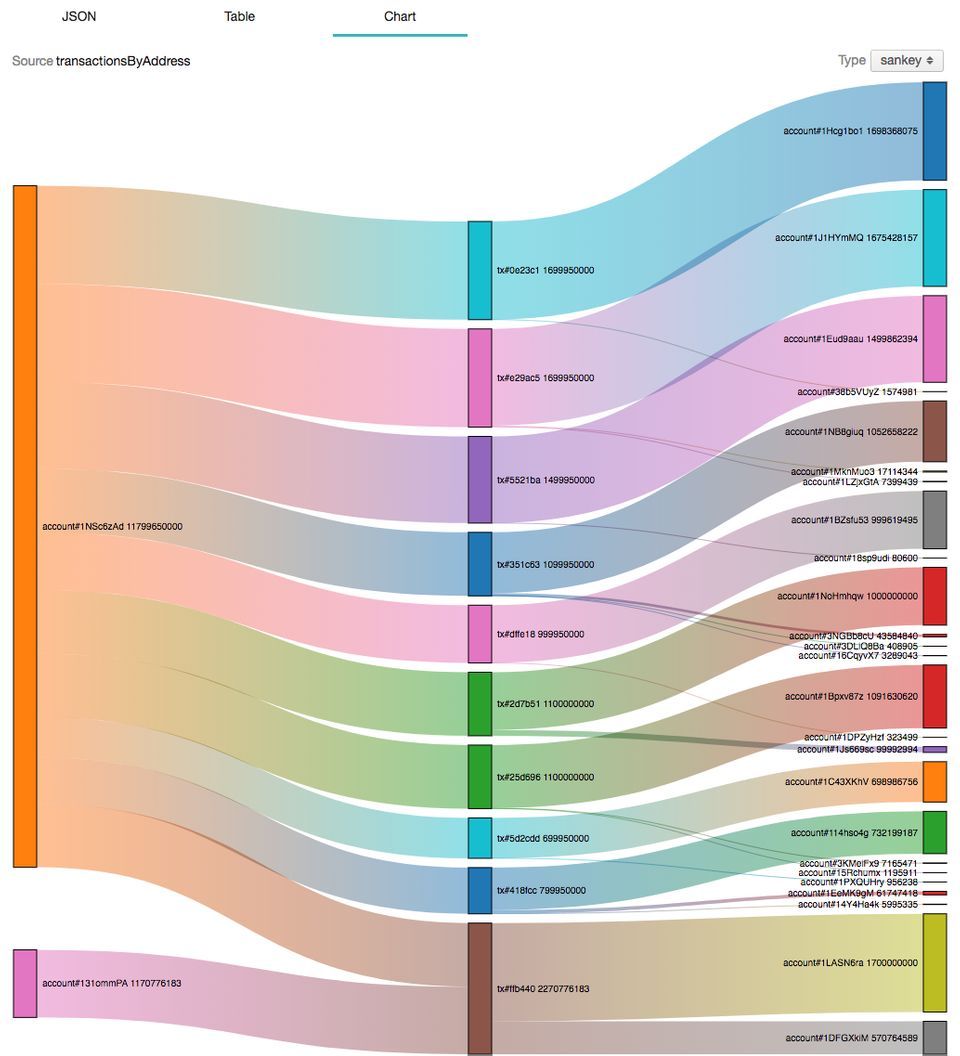
区块链网络就是张巨大的价值流动网络,价值流动的载体就是交易,而 Sankey Diagram 在可视化网络流时非常直观,于是有了下面的可视化支持:

如果查询结果中包含交易数据,并且交易里面包含了发送方、接收方,Playground 会自动探测到,并在图表类型种增加 Sankey 支持,比如下面的查询:
{
transactionsByAddress(sender: "1NSc6zAdG2NGbjPLQwAjAuqjHSoq5KECT7") {
data {
blockHash
blockHeight
fees
feesOverWeight
hash
index
total
lockTime
numberInputs
numberOutputs
size
strippedSize
version
virtualSize
weight
witnessHash
inputs {
data {
account
blockHash
blockHeight
index
txHash
preOutput
preTx
value
script
sequence
scriptType
txHash
txIndex
}
}
outputs {
data {
account
blockHash
blockHeight
index
script
scriptType
txHash
txIndex
value
}
}
}
}
}我还想偷偷的告诉你,就在使用 Sankey Diagram 的过程中,我通过可视化发现了数据上的 bug,并反馈给了负责的同事。
区块列表数据可视化:BlockList#
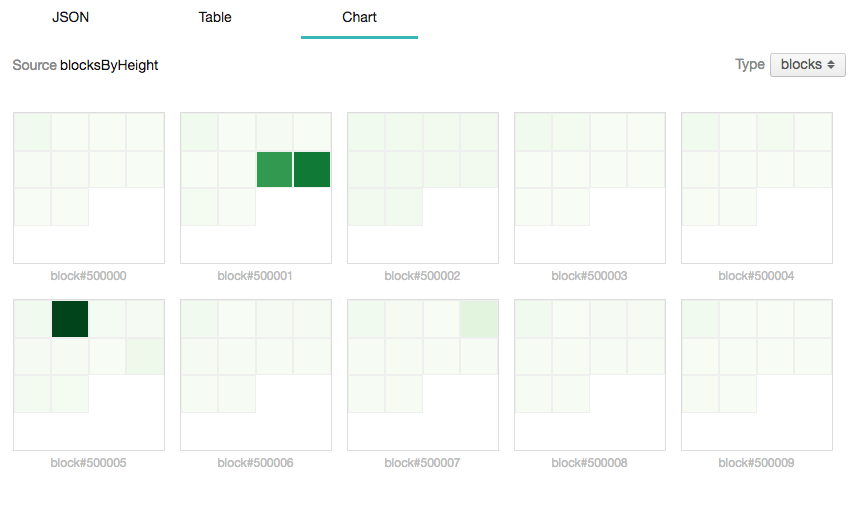
拟物化、形象化也能让数据更加鲜活,让数据特征跃然纸上,区块里面打包的是交易,就像个盒子,那为什么不以盒子的形态来呈现区块数据呢?

如果查询结果中包含了区块列表,Playground 会自动增加 BlockList 图表的支持,比如下面的查询:
{
blocksByHeight(fromHeight: 500000) {
data {
height
hash
total
size
transactions {
data {
blockHash
blockHeight
fees
feesOverWeight
hash
index
total
lockTime
numberInputs
numberOutputs
size
strippedSize
version
virtualSize
weight
witnessHash
inputs {
data {
account
blockHash
blockHeight
index
txHash
preOutput
preTx
value
script
sequence
scriptType
txHash
txIndex
}
}
outputs {
data {
account
blockHash
blockHeight
index
script
scriptType
txHash
txIndex
value
}
}
}
}
}
}
}更高的工程质量#
在产品易用性之外,我们也很关注代码质量、扩展性等,因为在这些方面的投入具很大的复利效应,具体来说我们做了下面这些事情:
为关键模块增加自动化测试#
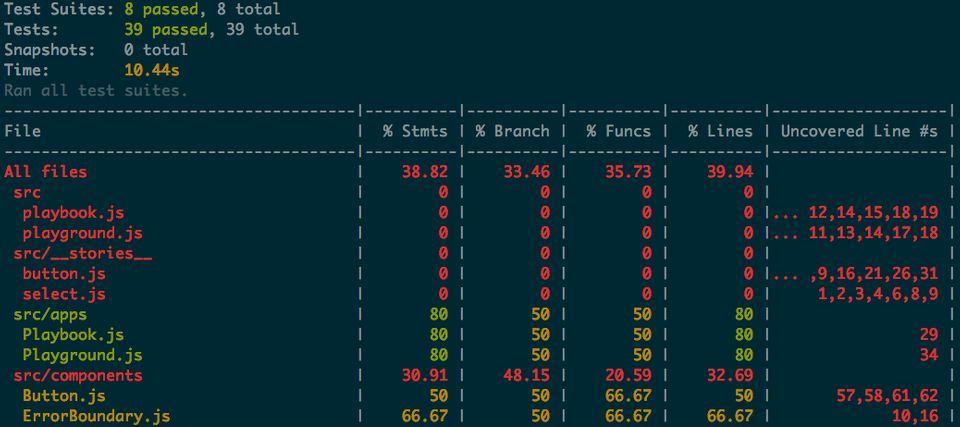
为了减少 bug 率和保证迭代速度,我们给 Playground 中的大部分关键代码增加了单元测试,每次代码合并会以所有测试通过为前置条件,目前整个仓库的分支覆盖率达到了 33%,如下图:

使用 styled-components 管理组件样式#
前端项目如何管理样式在项目变大时也会成为比较重要的问题,我们使用 styled-components 来管理组件的样式,保证每个前端组件的高内聚,降低应用不同部分样式之间的耦合性,现在代码仓库中除了全局样式外,没有单独的样式文件。
使用 sentry 收集线上报错#
没有人能写出没有 bug 的软件,我们也不例外,但是出了 bug 第一时间知道并最快修复并不是所有人都能做到,我们在线上环境集成了 sentry 来收集 JS 错误,任何用户使用过程中的错误都会被捕捉下来,通过 slack 发送给每个项目的负责人,并以尽可能快的速度修复。
其他改进#
为了保证代码风格,我们会强制 travis-ci 对 warning 级别的风格提示直接报错,强制开发者修改,因为我们深知破窗效应在软件开发领域同样起作用,今天你忽略它,总有一天他会回来狠狠的要你一口;为了在团队成员间提高代码复用度,减少重复造轮子,我们还集成了 storybook 来管理仓库中的前端组件,方便新人快速了解仓库中有哪些立马可用的组件。
新产品方向:Playbook#
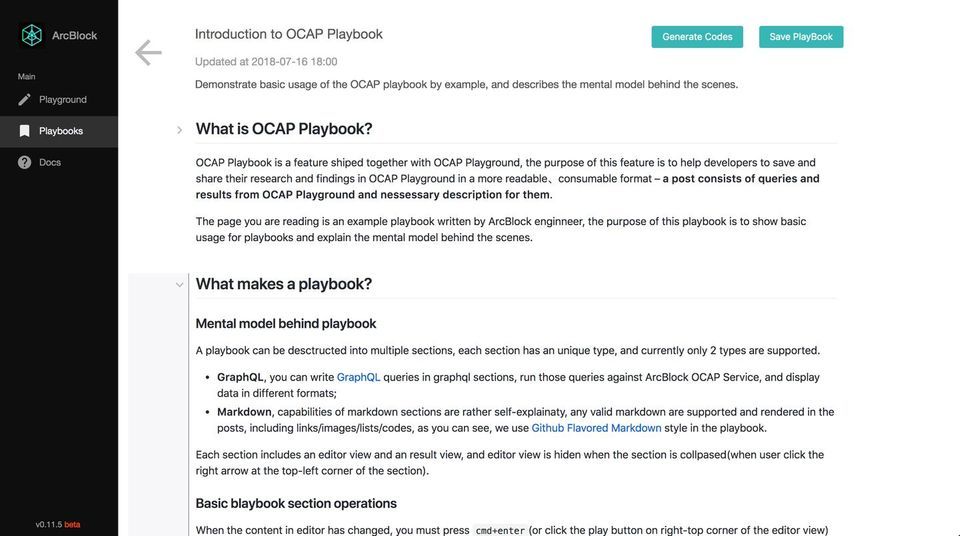
在我们内部讨论过程中,产生了一个新的产品形态:Playbook,方便区块链开发者研究、记录、分享自己在 OCAP 服务上所做的研究、发现,目前 Playbook 已经开发除了雏形,相信不久之后,我们再打磨打磨即可对外公布,感兴趣的同学欢迎阅读我编写的:《Introduction to OCAP Playbook》,不想去阅读的也可以看看截图:

结语#
正如我在《OCAP Playground 入门指南》中所讲,现代系统大都是大后端小前端,整个七月 OCAP 服务前端进展如上,那么后端所做的事情就更多了,后续会有文章跟大家介绍。
转眼,八月已经来了,我们会一如既往的在既定的路线图上继续前行,为建设 ArcBlock 的生态而努力。我们最近还在大量招前端、后端工程师,北京和西雅图都要,如果你对区块链行业感兴趣,欣赏我们做事的方式,欢迎来撩,职位介绍见这里,当然,你也可以直接把简历给我(微信:feweekly)。
